Бажаєте оптимізувати відео для свого сайту WordPress?
Відео – це фантастичний спосіб залучити аудиторію, але відеофайли можуть займати багато місця. Вони можуть уповільнити роботу вашого веб-сайту та негативно вплинути на взаємодію з користувачем. Ось чому оптимізація відео є такою важливою.
У цьому посібнику ми покажемо вам, як оптимізувати відео для веб-сайтів.
Основна причина, чому ви повинні оптимізувати відео для свого веб-сайту, полягає в тому, що вони можуть бути неймовірно важкими для завантаження.
Відеофайли містять високоякісні візуальні та аудіофайли, що робить їх великим розміром. Насправді одне відео 1080p тривалістю 30 секунд може додати до веб-сайту приблизно 30-50 Мб.
Для контексту, у WPBeginner ми завжди прагнемо стискати наші зображення до розміру менше 30 Кб, що набагато менше середнього розміру 30-секундного відео. Якщо розмір файлу більший, це може негативно вплинути на час завантаження сторінки.
Веб-сайт, що повільно завантажується, може викликати ланцюгову реакцію. По-перше, це може розчарувати користувачів, які хочуть отримати доступ до вашого веб-сайту, що потім може змусити їх піти до конкурента.
Якщо ви керуєте магазином електронної комерції, низька продуктивність також може призвести до вищого показника відмов і нижчої конверсії.
Але не переживай. Якщо на вашому веб-сайті є відеовміст, все, що вам потрібно зробити, це дотримуватись наших порад, щоб оптимізувати його та запобігти ефекту доміно.
Окрім оптимізації відео для продуктивності вашого веб-сайту, також добре оптимізувати відео для SEO. З розвитком платформ відеоконтенту, таких як YouTube і TikTok, відео стали потужним інструментом для залучення трафіку на ваш веб-сайт.
При правильній оптимізації результати пошуку відео можуть бути помітнішими, підвищити вашу видимість в Інтернеті та покращити рейтинг у пошуковій системі.
З огляду на це, давайте розглянемо, як оптимізувати відео для веб-сайтів. Ви можете скористатися швидкими посиланнями нижче, щоб перейти до різних порад у нашій публікації:
1. Скористайтеся послугою відеохостингу
По-перше, вам слід вибрати надійну платформу відеохостингу. Наш багаторічний досвід роботи з WordPress показав, що краще використовувати стороннього постачальника відеохостингу, ніж самостійно розміщувати власні відео.
Ви можете прочитати нашу статтю про те, чому ви ніколи не повинні завантажувати відео на WordPress, щоб дізнатися більше. Але, по суті, завантаження відео до медіа-бібліотеки може зайняти багато ресурсів і пропускної здатності веб-хостингу.
Навіть якщо ви користуєтеся потужною хмарою або спеціальним веб-хостингом, набагато простіше використовувати вбудовані відео, ніж самостійно розміщувати свій відеовміст. Якщо ви розміщуєте власні відео, вам потрібно буде обробити їх, щоб вони були сумісними з різними пристроями.
Тим часом такі платформи, як YouTube і Vimeo, подбають про це за вас. Не потрібно турбуватися про використання певного формату файлу чи роздільної здатності, якщо вони підтримуються платформою.
Потім ви можете просто вставити відео на свій веб-сайт WordPress за допомогою блоку Video та URL-адреси вашого вмісту.

Якщо вам потрібні рекомендації, ви можете ознайомитися з нашим посібником щодо найкращих сайтів відеохостингу.
Якщо ви демонструєте відео про продукти для свого веб-сайту WooCommerce, ви також можете прочитати наш покроковий посібник із додавання відео про продукти WooCommerce до галерей.
2. Стисніть своє відео перед його завантаженням
Зображення потрібно стиснути перед завантаженням у WordPress, як і відео. Стиснення – це швидкий і простий спосіб зменшити розміри файлів, щоб вони не сповільнювали швидкість сторінки.
З огляду на це, не всі інструменти оптимізації відео однакові. Хоча вони можуть зменшити розмір файлу, вони також можуть погіршити якість відео.
Шукаючи програмне забезпечення для стиснення відео, переконайтеся, що воно підтримує формат файлу, який ви плануєте використовувати.
Якщо ви завантажуєте відео на YouTube або Vimeo, то, швидше за все, ви використовуєте такий популярний формат, як MP4, WebM або MOV. Ці формати широко підтримуються платформами стиснення відео.
Крім того, розгляньте можливість використання інструменту, який пропонує регульовані рівні стиснення. Як правило, ви можете вибрати між низькою, середньою або високою якістю відео. Ви також можете вибрати бажану роздільну здатність, щоб зменшити розмір.
Нарешті, не забудьте врахувати ціни платформи. Існує багато варіантів безкоштовного програмного забезпечення для оптимізації відео для веб-сайтів в Інтернеті, але ви повинні перевірити їх, щоб побачити, чи додають вони водяний знак.
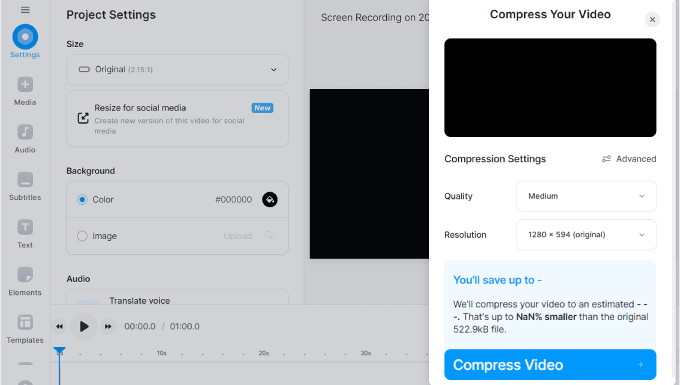
Одним із популярних онлайн-інструментів оптимізації відео є VEED.IO.
Ця безкоштовна платформа має базові та розширені налаштування стиснення та не додає водяний знак до вашого вмісту. Все, що вам потрібно зробити, це завантажити своє відео в інструмент і вибрати якість і роздільну здатність відео.

Якщо ви хочете використовувати інструмент для робочого столу, ви можете перевірити HandBrake.
Це безкоштовна платформа для стиснення відео з відкритим кодом, яка сумісна з усіма основними операційними системами.

3. Налаштуйте карту сайту для відео та розмітку схеми
Зменшення розміру та якості відеофайлу є лише частиною оптимізації відео. Якщо ви хочете, щоб ваші відео відображалися на сторінках результатів пошуку (SERP), вам потрібно допомогти Google зрозуміти та ефективно індексувати ваш вміст.
Один із способів зробити це — використовувати плагін All in One SEO для WordPress (AIOSEO). Це найкращий плагін WordPress SEO, який може допомогти вам легко оптимізувати вміст і контролювати ефективність веб-сайту.
Щоб отримати доступ до функцій оптимізації відео AIOSEO, таких як карта сайту для відео та розмітка схеми відео, вам потрібно буде зареєструватися на план Pro.
Потім ви можете встановити та активувати плагін AIOSEO у WordPress. Щоб отримати додаткові вказівки, перегляньте наш посібник із встановлення плагіна WordPress.
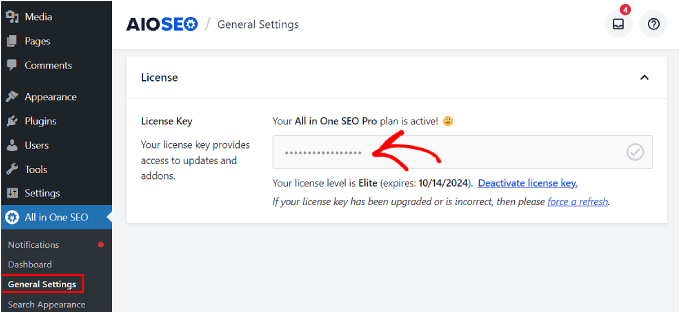
Після встановлення плагіна ви можете активувати ліцензійний ключ. Просто перейдіть до All in One SEO » Загальні налаштування в області адміністратора WordPress і вставте туди ліцензійний ключ.

Звідси ви можете слідувати нашим покроковим інструкціям щодо налаштування карти сайту для відео в WordPress.
Карта сайту для відео – це спеціалізована карта сайту в форматі XML, яка надає детальну інформацію про відео на вашому веб-сайті. Ці дані включають назву відео, опис, тривалість, URL-адресу мініатюри та сторінку, де вбудовано відео.
Створюючи карту сайту для відео, ви дозволяєте пошуковим системам ефективніше сканувати та індексувати ваші відео.
Ще одним важливим кроком є налаштування розмітки схеми відео. Це структуровані дані, які допомагають пошуковим системам зрозуміти, про що ваші відео.
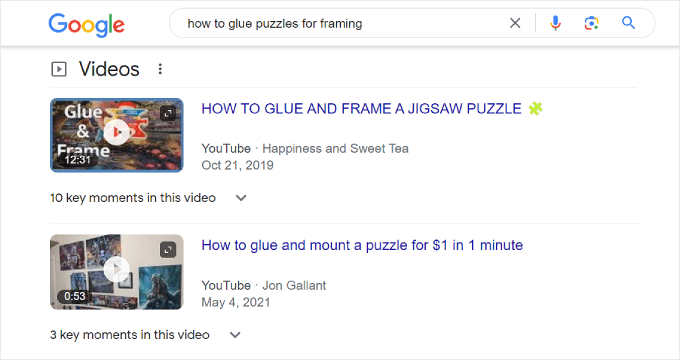
Це збільшує ймовірність того, що ваші відео відображатимуться як спеціальні попередні перегляди (або розширені фрагменти) у результатах пошуку, що робить їх більш помітними для людей, які здійснюють пошук в Інтернеті. Ось як це виглядає:

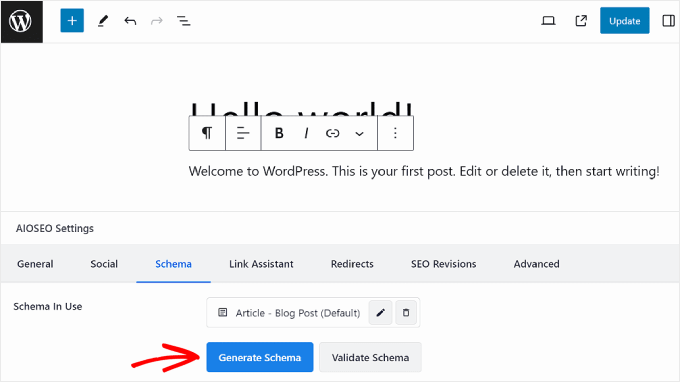
Щоб налаштувати розмітку схеми відео в AIOSEO, просто перейдіть до публікації або сторінки WordPress, де вбудовано ваше відео, і відкрийте редактор блоків WordPress.
Після цього прокрутіть вниз до налаштувань AIOSEO і перейдіть до вкладки «Схема». Потім натисніть «Створити схему».

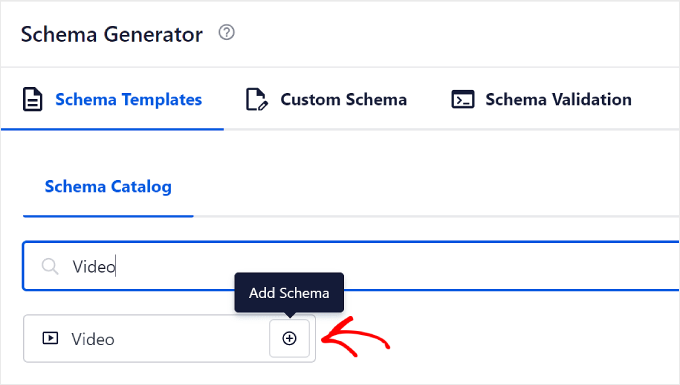
Тепер з’явиться спливаюче вікно генератора схем. На вкладці «Каталог схем» знайдіть шаблон схеми «Відео».
Натисніть кнопку «+» поруч із шаблоном відео.

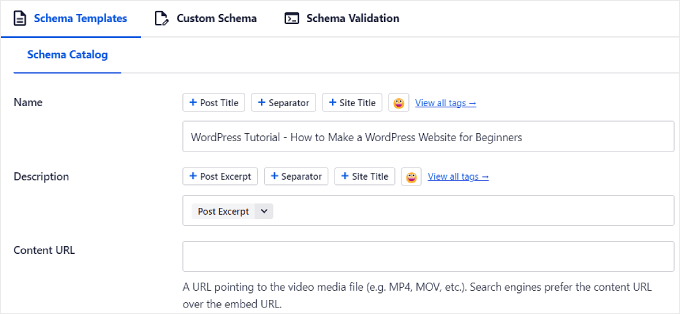
Тепер ви зможете заповнити інформацію про своє відео. У перших трьох полях можна ввести назву, опис і URL-адресу вмісту відео.
Для назви та опису сміливо використовуйте смарт-теги AIOSEO. Це попередньо визначені мітки, за допомогою яких можна легко додати наявну інформацію з вашого вмісту, наприклад назву публікації, назву сайту та уривок публікації.

Що стосується URL-адреси вмісту, ви можете ввести адресу медіафайлу відео. Це означає, що URL-адреса має закінчуватися форматом файлу, наприклад
Google заявив, що надання URL-адреси вмісту вашого відео є найкращим способом отримати ваш відеофайл. Але якщо ви завантажили своє відео на відеохостингу, наприклад YouTube, це може бути неможливо.
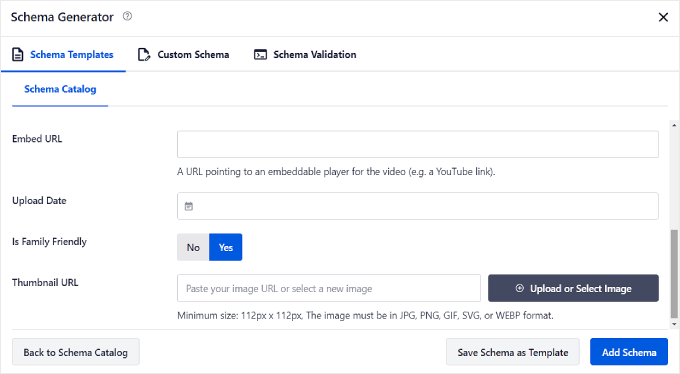
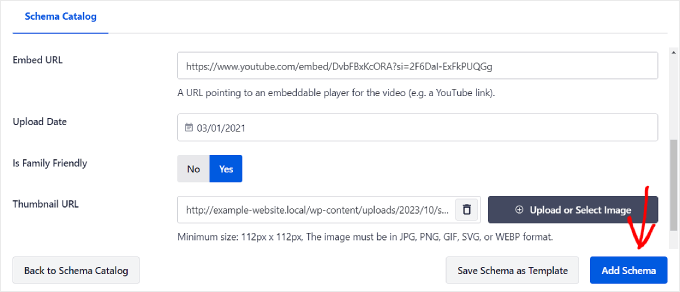
Прокрутивши вниз, ви знайдете URL-адресу для вставлення, дату завантаження, підходить для сім’ї та URL-адресу ескізу.

Ви використовуватимете URL-адресу для вставлення, якщо ви завантажили відео до служби третьої сторони та не маєте доступу до URL-адреси вмісту. Тут вам потрібно ввести адресу вбудованого програвача відео, так це має виглядати
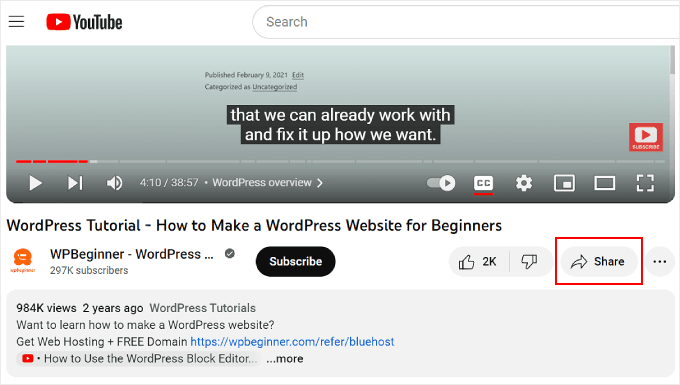
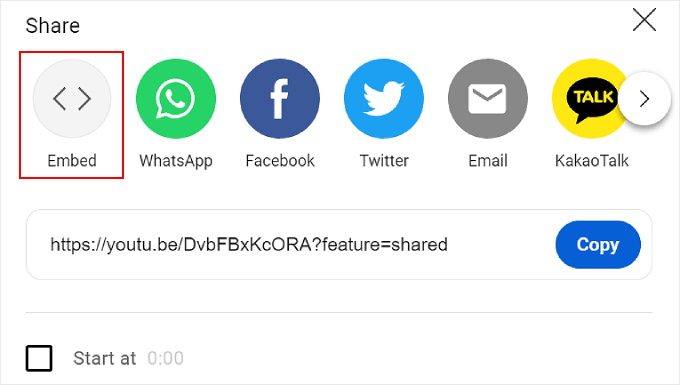
Якщо ви завантажили відео на YouTube, ви можете знайти URL-адресу для вставлення, відкривши відео YouTube і натиснувши кнопку «Поділитися» під програвачем.

Після цього натисніть «Вставити» у спливаючому вікні.
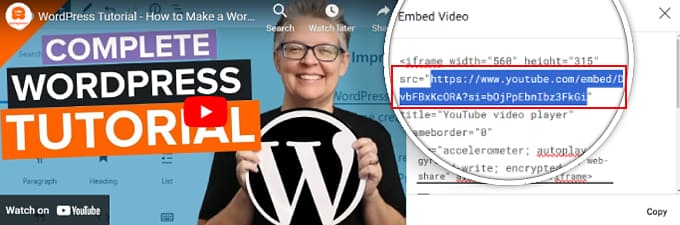
У наступному спливаючому вікні ви побачите повний код вбудовування відео.

Зверніть увагу, що вам не потрібно копіювати та вставляти все це. Вам слід заблокувати URL-адресу, яка знаходиться між подвійними лапками після src=атрибута.
Це URL-адреса для вставлення вашого відео.

Після цього скопіюйте та вставте цю URL-адресу назад у Генератор відеосхеми AIOSEO.
Для URL-адреси мініатюри можна скопіювати та вставити URL-адресу зображення в поле або завантажити нове зображення до медіа-бібліотеки. Зауважте, що мінімальний розмір становить 112 пікселів у ширину та висоту.
Коли всі параметри виглядатимуть добре, просто натисніть кнопку «Додати схему».

І це все!
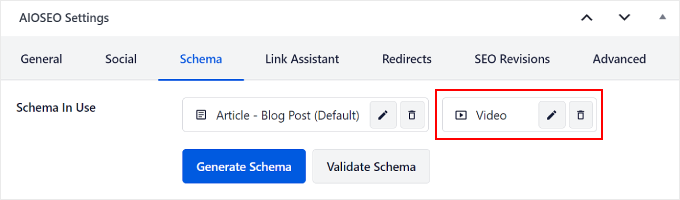
Тепер ви повинні побачити елемент «Схема відео» на вкладці «Схема» в налаштуваннях AIOSEO.

4. Увімкніть відкладене завантаження
Відкладене завантаження означає, що ваш веб-сайт затримує завантаження певних елементів вмісту, доки хтось не прокрутить до того місця, де знаходиться вміст на екрані. Якщо для відео ввімкнено відкладене завантаження, ваш веб-сайт чекатиме завантаження відеоплеєра та вмісту, доки глядач не почне його дивитися.
Завдяки цьому ваш веб-сайт спочатку завантажується швидше, оскільки йому не потрібно завантажувати всі елементи відео одночасно.
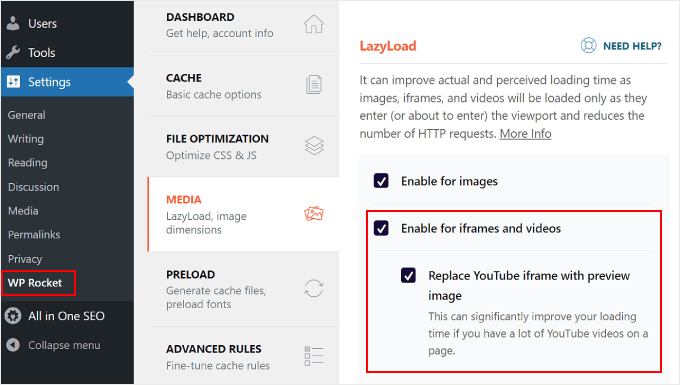
Для цього ви можете використовувати WP Rocket. Це один із найкращих на ринку плагінів для кешування WordPress із функцією відкладеного завантаження зображень і відео.

Першим кроком є встановлення та активація плагіна WP Rocket. Ви можете прочитати наш посібник про те, як встановити плагін WordPress, щоб отримати додаткові відомості.
Далі перейдіть до Налаштування » WP Rocket на інформаційній панелі WordPress і перейдіть на вкладку «Медіа». Потім просто поставте прапорці «Увімкнути для iframe та відео» та «Замінити iframe YouTube на зображення попереднього перегляду».
Другий прапорець означає, що замість того, щоб завантажувати фактичний відеопрогравач одразу, коли хтось відвідує вашу веб-сторінку, спочатку завантажується лише статичне зображення, яке представляє відео.

Якщо ви також хочете відкладено завантажувати зображення, то ви можете ознайомитися з нашою статтею про те, як відкладено завантажувати зображення в WordPress.
5. Використовуйте Video CDN
CDN – це скорочення від мережі доставки контенту, яка є послугою, яка може прискорити ваш веб-сайт.
Він працює, зберігаючи вміст вашого веб-сайту на кількох серверах по всьому світу. Коли хтось відвідує ваш сайт, CDN надає вміст із найближчого до нього сервера. Це зменшує відстань, на яку потрібно подолати дані, і пришвидшує завантаження веб-сайту.
Video CDN призначений для ефективної доставки відеоконтенту. Він оптимізує потокове відео, зберігаючи копії ваших відео на серверах, стратегічно розташованих по всьому світу.
Якщо ви виконали нашу пропозицію щодо завантаження відео на сторонній сервіс, то мати відео CDN не потрібно. Але людям, які вирішують самостійно розміщувати власні відео, ми рекомендуємо використовувати Bunny.net.

Bunny.net — один із найкращих сервісів CDN WordPress із функцією доставки відео CDN. Ваші відео будуть захищені в сховищі корпоративного рівня, і глядачі зможуть переглядати ваші відео у високій якості без буферизації.
Якщо ви зацікавлені у використанні CDN, перегляньте наш список найкращих служб WordPress CDN.
Додаткові поради щодо оптимізації фонового відео в WordPress
Якщо вам потрібно оптимізувати фонове відео для вашого веб-сайту WordPress, ви можете скористатися наведеними нижче порадами.
Видаліть аудіо
Аудіо може додати значну вагу відеофайлу. Якщо ви використовуєте лише відео як фон без звуку, краще видалити звук.
Ви можете легко видалити аудіо з відео за допомогою програмного забезпечення для редагування відео. Щоб отримати рекомендації, перегляньте наш список найкращого програмного забезпечення для редагування відео.
Крім того, ви можете скористатися безкоштовним засобом видалення звуку для відео від Adobe Express. Просто завантажте своє відео, і інструмент видалить звук за вас. Відео можна буде завантажити у форматі MP4.

Скоротіть тривалість
Скорочення тривалості відео – це ще один хороший спосіб стиснути відео у фоновому режимі або відео, що відтворюються автоматично. Це може зменшити загальний розмір файлу, прискорити його завантаження та підвищити ефективність веб-сайту.
Як правило, для фонового відео достатньо 30 секунд або менше.
Знову ж таки, ви можете використовувати програмне забезпечення для редагування відео, щоб зменшити тривалість відео. Щоб отримати безкоштовний онлайн-інструмент, ви можете скористатися Canva або Video Trimmer від Adobe Express.

Уникайте зациклення назавжди
Використовуючи на своєму веб-сайті відео у фоновому режимі або відео з автоматичним відтворенням, важливо уникати нескінченного циклу. Цикл — це коли відео відтворюється знову і знову, і це може споживати велику пропускну здатність.
Також важливо враховувати контекст, у якому відображається відео. Якщо відео є коротким вступом або демонструє певний продукт, тоді обмеженої кількості циклів або одного проходження зазвичай достатньо, щоб передати повідомлення.
У WordPress ви можете керувати циклічною поведінкою свого відео YouTube, щоб зменшити навантаження на ресурси вашого сайту. Наш посібник про те, як додати відео YouTube як повноекранний фон у WordPress, покаже вам, як це зробити.
Використовуйте гарний контрастний колір тексту
Люди, які використовують відео, що автоматично відтворюється, як фон домашньої сторінки, зазвичай розміщують текст поверх нього. У цій ситуації добре використовувати колір тексту, який добре контрастує з кольоровою схемою відео.
Таким чином, текст залишається легко читаним і помітно виділяється на фоні відео.
Якщо вам потрібні поради та підказки щодо вибору кольору тексту для фонового відео, відвідайте наш посібник про те, як вибрати ідеальну колірну схему.
Крім того, ви можете переглянути нашу статтю про найкращі теми WordPress для веб-сайтів із відео, щоб знайти дизайни, які доповнюють ваш веб-сайт і відеовміст.
Поширені запитання про те, як оптимізувати відео для вашого сайту WordPress
Тепер давайте розглянемо деякі поширені запитання, пов’язані з оптимізацією відео для вашого сайту WordPress.
1. Який найкращий формат відео для веб-сайту WordPress?
WordPress підтримує такі типи відеофайлів, як .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp і .3g2.
Рекомендується використовувати MP4 з кодеком H.264 для найкращого балансу між якістю та розміром файлу.
2. Як оптимізувати відео YouTube у WordPress?
Якщо ви вставляєте свої відео YouTube, то WordPress подбає про процес вставлення та забезпечить ефективне завантаження відеопрогравача.
Однак ви можете додатково оптимізувати відео, увімкнувши відкладене завантаження, стиснувши відеофайли та налаштувавши розмітку схеми відео та карту сайту за допомогою AIOSEO. Останній крок гарантує, що пошукові системи зможуть правильно зрозуміти та проіндексувати ваші відео.
Ви також можете ознайомитися з нашим списком найкращих плагінів відеогалереї YouTube для WordPress, щоб отримати додаткові функції для покращення відео на вашому веб-сайті.
3. Як пришвидшити завантаження відео WordPress?
Щоб ваші відео WordPress завантажувалися швидше, ви можете завантажити їх на сторонню службу хостингу, як-от YouTube або Vimeo. Самостійне розміщення власних відео не рекомендується, оскільки це часто вимагає більше ресурсів сервера та сповільнює роботу веб-сайту.
Вам також потрібно буде стиснути відео, щоб зменшити їхній розмір без шкоди для якості.
Крім того, доцільно ввімкнути відкладене завантаження відеовмісту. Це гарантує швидке завантаження вашого веб-сайту з першого разу, а відеозаписи завантажуються лише тоді, коли відвідувач прокручує вниз, щоб переглянути їх.
Сподіваємося, ця стаття допомогла вам дізнатися, як оптимізувати відео для веб-сайтів. Ви також можете переглянути наш список найкращих плагінів WordPress для видавців YouTube і наш підручник про те, як показувати найновіші відео з вашого каналу YouTube у WordPress.
Якщо вам сподобалася ця стаття, підпишіться на наш канал YouTube, щоб отримати відеоінструкції з WordPress. Ви також можете знайти нас у Twitter і Facebook.