Хочете додати стимулювання замовлень до WooCommerce і збільшити свої продажі?
Збільшення замовлення – це тактика, яка заохочує покупців купувати більше товарів, ніж вони спочатку планували. Це проста і популярна стратегія для збільшення продажів, пропонуючи відповідний товар або спеціальну пропозицію під час оформлення замовлення.
Цей посібник покаже вам, як створити стрибок замовлень у вашому магазині WooCommerce. Це дозволить вам збільшити свій прибуток, не докладаючи багато додаткових зусиль.
В електронній комерції підвищення вартості замовлення або каси є поширеною стратегією для збільшення середньої вартості замовлення (AOV). Вона заохочує клієнтів витрачати більше грошей під час покупки, пропонуючи додаткові товари або пропозиції під час оформлення замовлення.
Якщо у вас є інтернет-магазин, то підвищення вартості замовлення може легко збільшити ваші продажі та прибуток без особливих зусиль.
Замість того, щоб запускати складну маркетингову кампанію, ви можете продемонструвати супутні товари, які можуть зацікавити клієнта. Так покупцям буде зручно додавати більше товарів лише одним кліком.
Зазвичай плагіни або програмне забезпечення для електронної комерції не пропонують функцію збільшення замовлення за замовчуванням. Наприклад, якщо ви використовуєте WooCommerce, вам знадобиться плагін WordPress, щоб увімкнути функцію збільшення замовлення.
Тепер давайте подивимось, як створити накрутку замовлення для WooCommerce.
Як створити Order Bump у WooCommerce
Найкращий спосіб створити стрибок замовлення у WooCommerce – це FunnelKit Builder, вдосконалена платформа воронки продажів WooCommerce, яка дозволяє легко оптимізувати сторінки вашого магазину, щоб збільшити конверсію і дохід.
Ми рекомендуємо використовувати FunnelKit Builder, оскільки він має безліч правил і налаштувань, які ви можете налаштувати для вашого стрибка замовлень. Таким чином, ви можете адаптувати його точно до відвідувачів вашого сайту.

У FunnelKit є шаблони для збільшення продажів вашого інтернет-магазину, воронки відмов від кошика для відновлення втраченого потенційного доходу, а також аналітична панель для відстеження ефективності роботи вашого магазину.
У цьому посібнику буде використано план FunnelKit Builder Pro Plus, оскільки в цій версії доступна функція стрибка замовлень і вище.
Отримавши доступ до zip-файлу плагіна та ліцензійного ключа, ви можете встановити плагін. Для отримання додаткової інформації ознайомтеся з нашою інструкцією про те, як встановити плагін WordPress.
Потім вам потрібно активувати ліцензійний ключ. Для цього перейдіть до FunnelKit ” Налаштування з панелі управління WordPress, перейдіть на вкладку “Загальні” і виберіть “Ліцензія”.
Скопіюйте та вставте ліцензійний ключ у поле “FunnelKit Funnel Builder Pro” і виберіть конструктор сторінок за замовчуванням, який ви використовуєте. Потім натисніть “Активувати”, а потім “Зберегти зміни”.

Після цього ви повинні налаштувати сторінку оформлення замовлення WooCommerce. У нашій статті про налаштування сторінки оформлення замовлення WooCommerce ви знайдете детальну інформацію про те, як це зробити за допомогою FunnelKit.
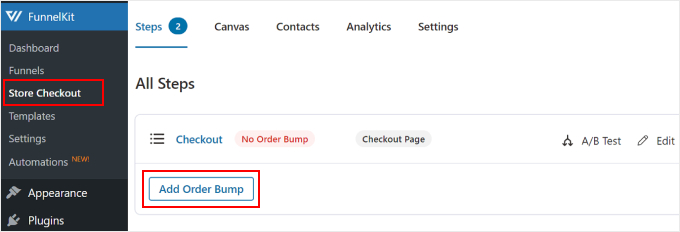
Тепер, коли ви налаштували сторінку оформлення замовлення, давайте додамо на неї нагадування про замовлення. Все, що вам потрібно зробити, це перейти до FunnelKit ” Оформлення замовлення. Потім натисніть на кнопку “Додати стрибок замовлення”.

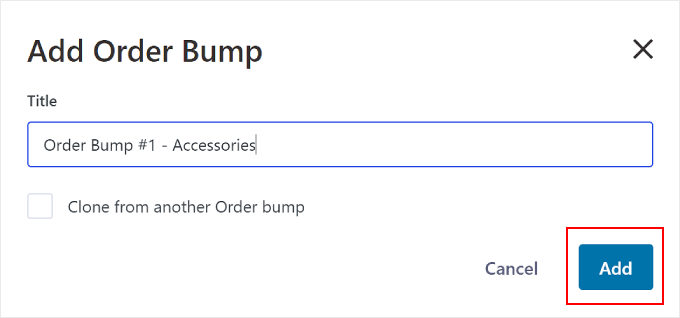
З'явиться спливаюче вікно з проханням вказати ім'я розриву замовлення. Це буде корисно, якщо у вас є кілька розривів замовлення, і вам потрібно вибрати між ними.
Після того, як ви введете назву, натисніть “Додати”.

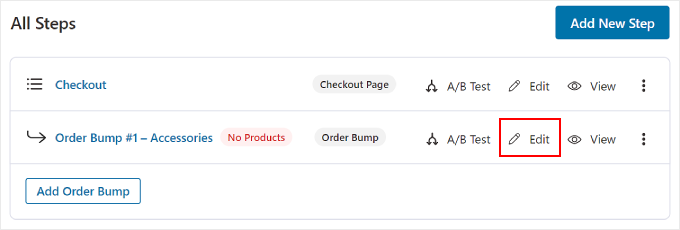
Тепер ви побачите, що замовлення додано до воронки оформлення замовлення.
Щоб перейти до наступних кроків, натисніть кнопку “Редагувати”.

Додавання та налаштування пропозиції зі збільшенням замовлення
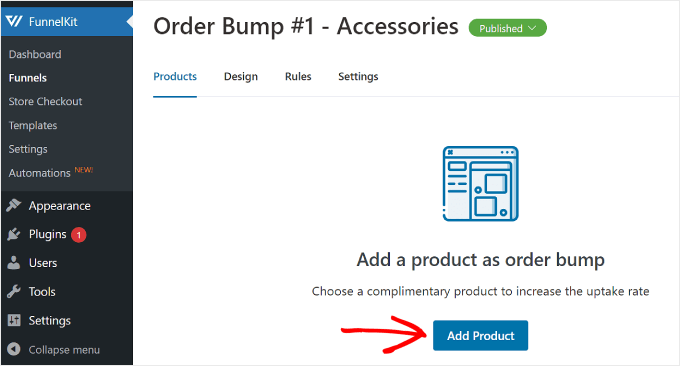
Тепер вам потрібно додати додаткові продукти на сторінку оформлення замовлення.
За допомогою FunnelKit ви можете налаштувати правила для запуску збільшення замовлення. На цьому кроці ви обираєте, яка покупка повинна викликати появу спеціальної пропозиції під час оформлення замовлення.
Потім натисніть кнопку “Додати товар”.

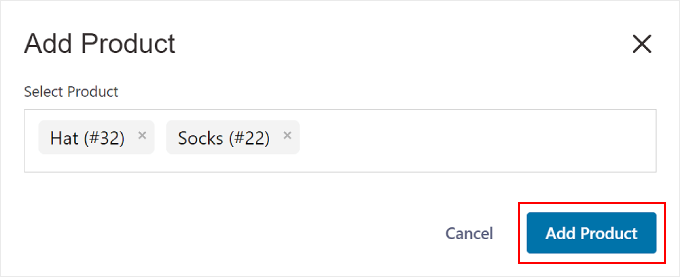
З'явиться спливаюче вікно з проханням вибрати товари.
Тут ви можете ввести кілька товарів, які, на вашу думку, доповнять покупку покупця. Після цього натисніть кнопку “Додати товар”.

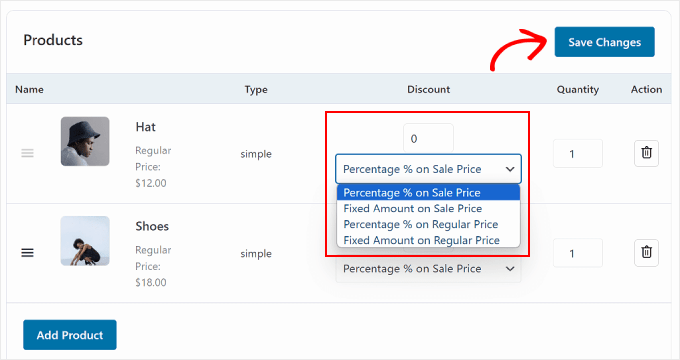
Після цього ви можете налаштувати товарну пропозицію. Виберіть один тип знижки: Відсоток від ціни продажу, Фіксована сума від ціни продажу, Відсоток від звичайної ціни або Фіксована сума від звичайної ціни.
За бажанням, ви також можете запропонувати більше однієї кількості товару.
Після того, як налаштування виглядають добре, натисніть “Зберегти зміни” вгорі.

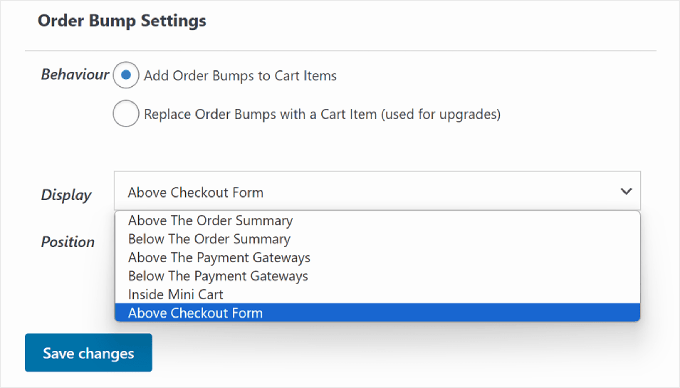
Прокрутивши сторінку вниз, ви знайдете розділ “Налаштування кошика”.
Тут ви можете налаштувати поведінку та позицію відображення сплеску замовлення під час оформлення замовлення.

Існує дві опції “Поведінка”. Одна з них – “Додати додаткові замовлення до товарів у кошику”, яка дозволяє покупцям додати запропонований товар як додаткову покупку до свого кошика.
Друга опція – “Замінити доповнення до замовлення на товар у кошику (використовується для оновлень)”. За допомогою цієї опції клієнти можуть замінити свою покупку оновленням на більш високу версію продукту.
Наприклад, ваш інтернет-магазин продає продукт з підпискою на 3 і 6 місяців, і клієнт купує 3-місячну підписку. Ви можете показати пропозицію переходу на 6-місячну підписку, щоб забезпечити більше співвідношення ціни та якості.
Або, скажімо, ваш інтернет-магазин продає товари, пов'язані з кавою, а клієнт купує лише кавові зерна. Ви можете додати пропозицію, яка замінить покупку кавових зерен на пакет кавових зерен з кавомолкою.
При виборі позиції відображення ми рекомендуємо вибирати місце, яке привертає увагу покупця до того, як він завершить покупку. Таким чином, “горбик” замовлення буде легко помітним і не заважатиме покупцеві рухатися далі.
У цьому випадку найкраще підійде будь-яке місце в підсумках замовлення, міні-кошику або формі оформлення замовлення.
Якщо ви задоволені налаштуваннями, натисніть “Зберегти зміни”.
Налаштування вигляду “Стовпчика замовлень”
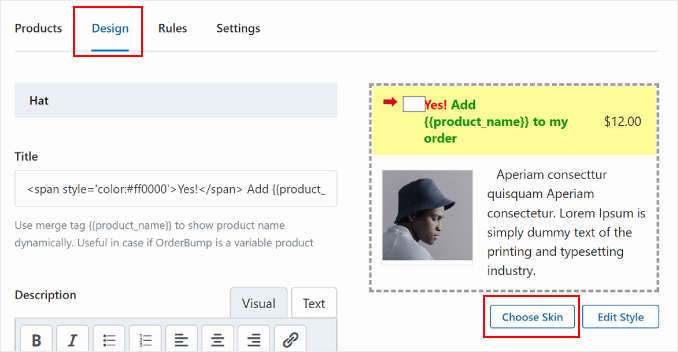
Тепер давайте повернемося до вкладки “Дизайн” і почнемо змінювати зовнішній вигляд бампера замовлення.
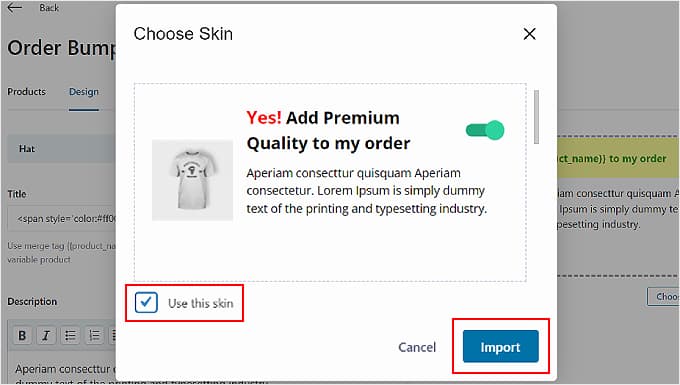
По-перше, вам потрібно вибрати скін для піку замовлення. Для цього натисніть кнопку “Вибрати обкладинку” під попереднім переглядом піка замовлення.

Далі з'явиться спливаюче вікно з кількома варіантами обкладинки на вибір.
Якщо вам сподобався дизайн, ви можете встановити прапорець “Використовувати цю обкладинку” і натиснути кнопку “Імпортувати”.

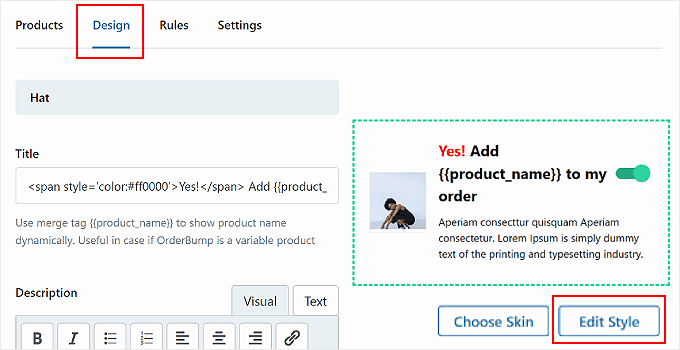
Щоб редагувати дизайн далі, поверніться на вкладку “Дизайн”.
Після цього просто натисніть “Редагувати стиль” під попереднім переглядом стовпчика замовлення.

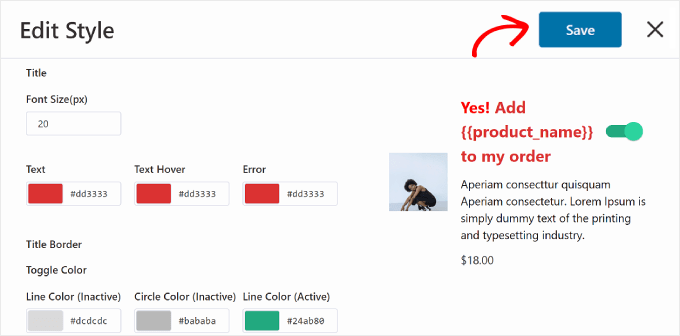
Деякі елементи, які ви можете змінити на цій сторінці, – це кольори тексту, колір фону, колір перемикача, рамки, розмір шрифту, відображення ціни, а також відступ і ширина поля.
Щоб завершити зміни дизайну, натисніть кнопку “Зберегти” у верхньому правому куті. Потім натисніть “X”, щоб повернутися до вкладки “Дизайн”.

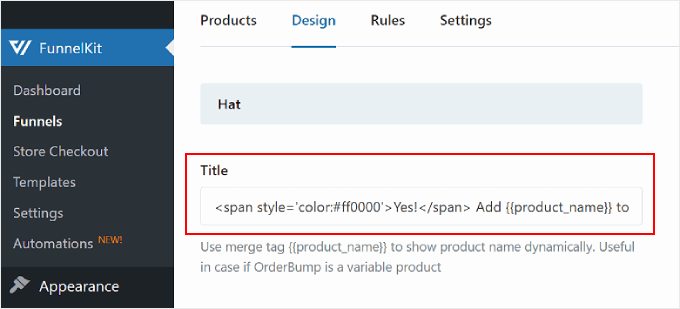
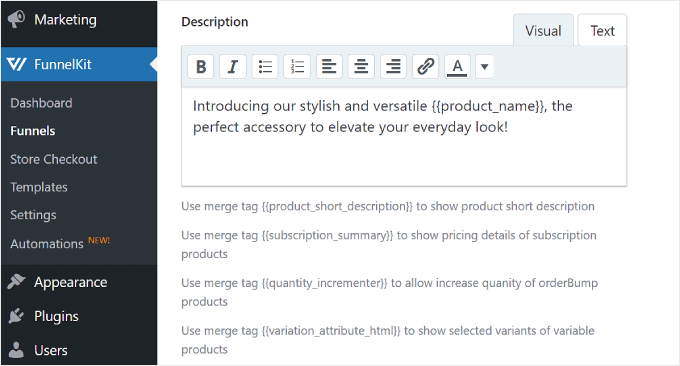
Тепер ви можете редагувати текстовий вміст шапки замовлення.
Ви можете змінити текст заклику до дії для трампліну замовлення в розділі “Заголовок”.
FunnelKit вставив деякий HTML-код для кольорів тексту в цьому полі, тому не замінюйте його повністю на свій власний.
Ви також можете зберегти тег злиття {{product_name}} для динамічного відображення назви продукту.

Під заголовком знаходиться поле “Опис”. Не соромтеся використовувати цей простір, щоб коротко описати свою пропозицію.
Наприклад, якщо ви хочете, щоб клієнти перейшли на більш тривалу підписку, ви можете написати: “Перейдіть на 6-місячний план зараз і отримайте необмежений доступ до ексклюзивного контенту, перегляд без реклами та пріоритетну підтримку клієнтів”.

Крім того, ви можете використовувати наступні теги об'єднання, щоб зробити зведення замовлень більш інформативним і зручним для користувача:
- {{product_short_description}} повторно використовує короткий опис вашого товару.
- {{subscription_summary}} повторно використовує інформацію про вашу підписку.
- {{quantity_incrementer}} дозволяє збільшити кількість товарів, що збільшують замовлення.
- {{variation_attribute_html}} показує варіанти змінних товарів.
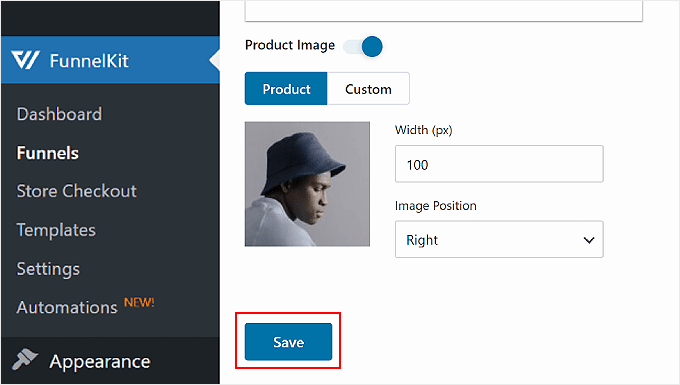
Останній параметр дозволяє вибрати зображення для оформлення замовлення. Ви можете використовувати зображення за замовчуванням, завантажити власне або не відображати зображення.
Після того, як ви вибрали зображення, ви можете відредагувати його ширину і розташування. Потім натисніть кнопку “Зберегти”, щоб завершити всі зміни в дизайні.

Налаштування правил для запуску сплеску замовлень
Наразі ми налаштували товари та дизайн для сплеску замовлень. Тепер давайте налаштуємо умовну логіку, щоб замовлення з'являлося, коли клієнт виписується.
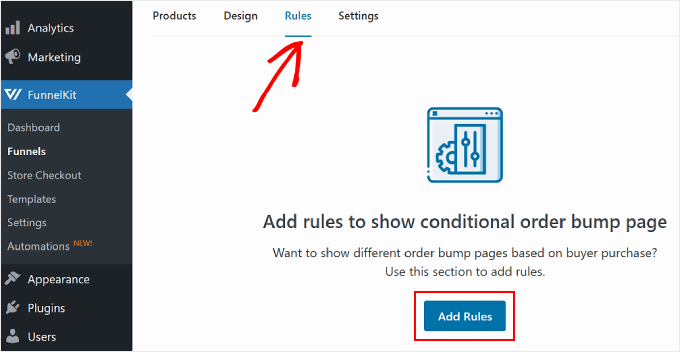
Для цього перейдіть на вкладку “Правила” з попередньої вкладки і натисніть “Додати правила”.

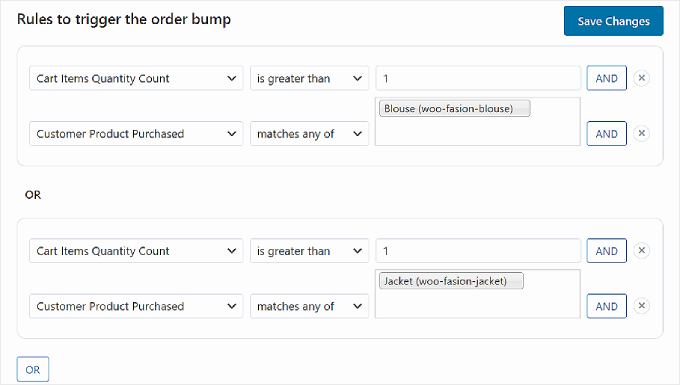
Ви можете встановити кілька правил, за якими під час оформлення замовлення з'являтиметься сплеск вартості замовлення. Правила можуть бути засновані на кошику, клієнті, географічному розташуванні, даті і часі та/або типі сторінки оформлення замовлення, яку ви використовуєте.
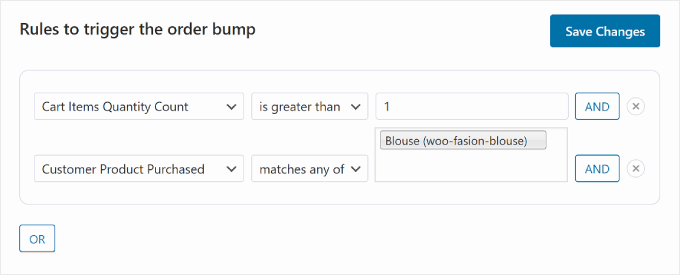
Поєднання декількох умов в одному правилі за допомогою кнопки “І”.
У наведеному нижче прикладі збільшення замовлення спрацює лише в тому випадку, якщо клієнт придбає більше 1 позиції і купить блузку.

Тепер, якщо ви натиснете кнопку “АБО” під правилом, ви можете вибрати іншу умову, за якої з'явиться спливаюче замовлення.
Наприклад, ви можете встановити умову “АБО”, за якої підвищення замовлення з'являється, якщо покупець купує блузку або піджак. Це дає вам можливість просувати різні товари на основі вподобань покупців.

Після того, як ви будете задоволені правилами зміни замовлення, натисніть кнопку “Зберегти зміни” у верхньому правому куті.
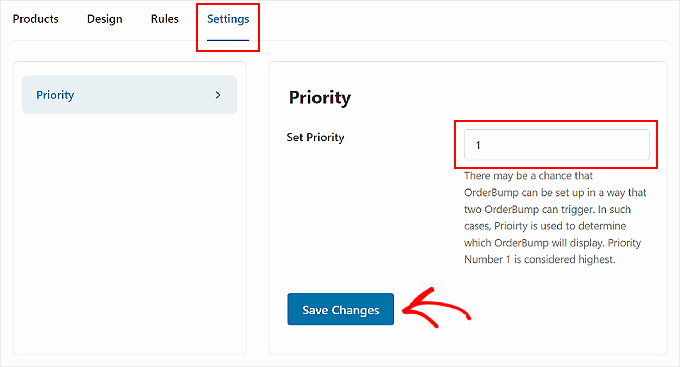
Налаштування пріоритету для запуску сплеску ордерів
Останній крок – це налаштування пріоритету сплеску замовлень. Цей параметр корисний, якщо ви запускаєте кілька сплесків замовлень, правила яких можуть перетинатися, і вам потрібно вирішити, яка пропозиція має з'явитися першою.
Щоб змінити пріоритет, перейдіть на вкладку “Налаштування”. Потім введіть число в поле “Встановити пріоритет”. Зверніть увагу, що 1 – це найвищий пріоритет, що означає більшу ймовірність того, що замовлення з'явиться раніше, ніж інше.
Закінчивши налаштування, натисніть “Зберегти зміни”.

Тепер ви можете протестувати свій процес оформлення замовлення, щоб побачити, як виглядає сплеск замовлення WooCommerce.
Ось приклад того, як це виглядає на нашому демо-сайті.

Як оптимізувати пік замовлень та отримати більший дохід
Тепер, коли ви знаєте, як створити сплеск замовлень у WooCommerce, вам може бути цікаво, як його оптимізувати, щоб збільшити продажі.
Вам потрібно знати вподобання та купівельну поведінку ваших клієнтів, щоб ви могли адаптувати свої пропозиції відповідно до їхніх потреб. Наприклад, якщо ваша аудиторія часто купує технічні гаджети, ви можете показувати сумісні аксесуари як стимули до замовлення.
Найкращий спосіб відстежувати поведінку клієнтів на вашому сайті – це плагін для аналітики електронної комерції. MonsterInsights дозволяє підключити ваш сайт до Google Analytics і бачити всі дані вашого інтернет-магазину в інформаційній панелі WordPress.
Наприклад, ви можете побачити коефіцієнт конверсії, найпопулярніші товари, середню вартість замовлення тощо.

Для більш детальної інформації ви можете ознайомитися з нашим керівництвом про те, як налаштувати відстеження конверсій WooCommerce.
Я сподіваюся, що ця стаття допомогла вам дізнатися, як створити сплеск замовлення для WooCommerce. Ви також можете ознайомитися з нашим списком найкращих плагінів WooCommerce і нашим керівництвом по створенню пропозиції “купи один – отримай два” для WooCommerce.
Якщо вам сподобалася ця стаття, будь ласка, підпишіться на наш канал YouTube для відеоуроків по WordPress. Ви також можете знайти нас у Twitter та Facebook.