Вам цікаво, як додати значки соціальних мереж на бічну панель WordPress?
Додавання піктограм соціальних мереж на ваш веб-сайт – це простий спосіб повідомити аудиторії про вашу присутність у соціальних мережах. Таким чином вони зможуть легко відвідувати ваші профілі в соціальних мережах і стежити за вами в Інтернеті.
У цій статті ми покажемо вам, як додати значки соціальних мереж на бічну панель WordPress
Бічна панель WordPress – це область на вашому веб-сайті, яка не є частиною основного вмісту. Тут ви можете відобразити додаткову інформацію, яка може зацікавити читачів, наприклад ваші останні публікації в блозі та посилання на ваші профілі в соціальних мережах.
Додавання соціальних посилань на бічній панелі WordPress є хорошою ідеєю, оскільки це повідомляє користувачам про ваші акаунти в соціальних мережах. Як наслідок, вони можуть перевірити їх, стежити за вами та допомогти вам збільшити кількість читачів у соціальних мережах.
Більше того, відображення ваших облікових записів у соціальних мережах може створити відчуття довіри та служити соціальним доказом. Коли відвідувачі бачать, що ви активно присутні в соціальних мережах, це свідчить про те, що ваш бізнес чуйний і заслуговує довіри.
Багато популярних блогів WordPress відображають піктограми соціальних мереж на своїх бічних панелях, наприклад BloggingTipsWP:
Примітка. Піктограми соціальних мереж відрізняються від кнопок спільного доступу до публікацій WordPress. Якщо ви хочете додати кнопки спільного доступу, ви можете переглянути наш посібник для початківців про те, як додати піктограми спільного доступу в соціальних мережах у WordPress.
З огляду на це, давайте розглянемо, як додати піктограми підписок у соціальних мережах на бічну панель WordPress. Метод, який ви повинні використовувати, залежить від теми та редактора WordPress, які ви використовуєте. Якщо ви хочете перейти до певного розділу, ви можете скористатися цими швидкими посиланнями:
Спосіб 1: додавання піктограм соціальних мереж за допомогою повноцінного редактора сайту (блокові теми)
Якщо ви користуєтеся темою блоку, ви можете додати кнопки соціальних мереж на бічну панель WordPress за допомогою блоку соціальних іконок.
Зауважте, що процес залежить від теми, яку ви використовуєте. Деякі теми блоків можуть містити бічну панель за замовчуванням, до якої потім можна додати блок соціальних іконок. Деякі також можуть мати шаблон заголовка, який функціонує як бічна панель, а деякі можуть не мати бічної панелі взагалі.
У цьому прикладі ми використаємо тему блоку WordPress за замовчуванням і покажемо вам, як створити бічну панель для всіх ваших сторінок або публікацій, де ви можете додати блок соціальних іконок.
Спочатку перейдіть до Оформлення » Редактор на панелі адміністратора WordPress.

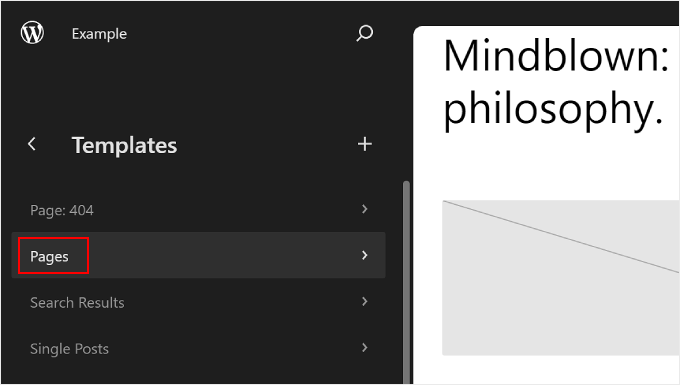
Далі вам потрібно вибрати «Шаблони».
Ви перейдете на сторінку, де ви зможете редагувати шаблон своїх сторінок і публікацій.

Тут ви можете вибрати один із шаблонів сторінок. Це можуть бути або «Сторінки», або «Окремі дописи», залежно від того, де ви хочете розташувати бічну панель.
Якщо ви хочете, щоб бічна панель відображалася як на ваших статичних сторінках, так і на публікаціях, ви можете змінити їх обидва пізніше. Ви також можете налаштувати шаблон домашньої сторінки, якщо вам потрібно, щоб там також з’явилася бічна панель.
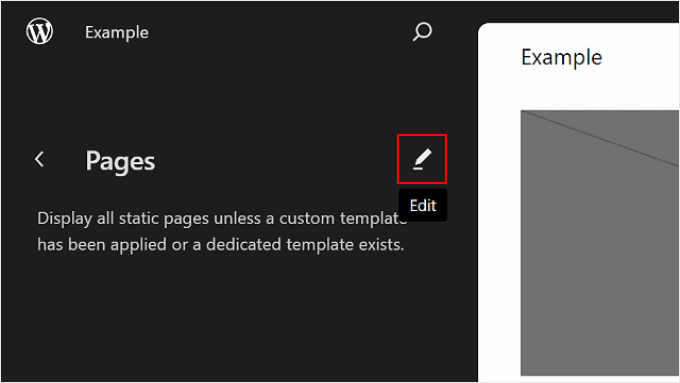
У цьому випадку ми виберемо «Сторінки».

Після цього натисніть кнопку олівця на лівій панелі поруч із кнопкою з трьома крапками.
Це відкриє редактор WordPress.

Як бачите, тема за замовчуванням ще не має бічної панелі в шаблоні Pages, тому нам потрібно її створити для неї.
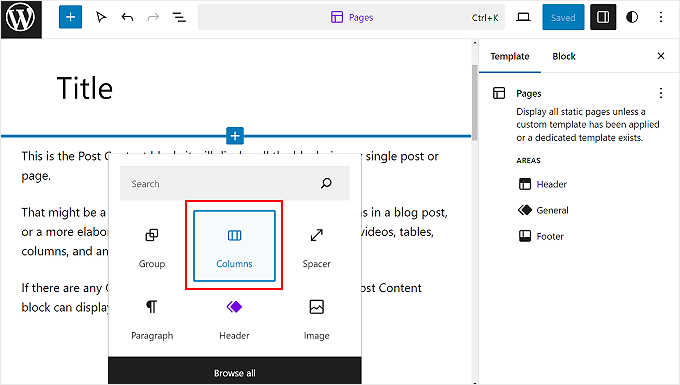
Щоб зробити це, ви можете навести курсор на те місце, де ви хочете додати бічну панель, і натиснути кнопку додавання блоку «+», коли вона з’явиться. Потім знайдіть і виберіть «Стовпці».

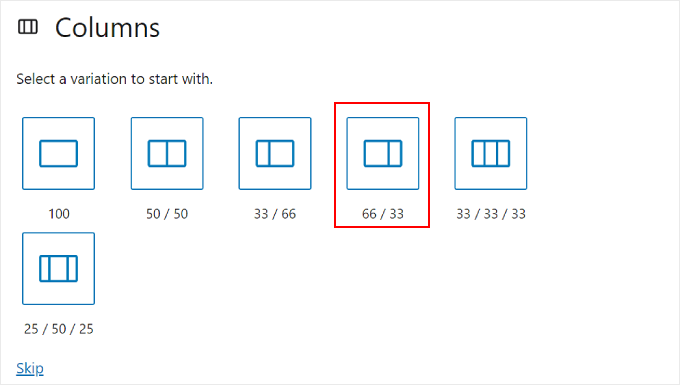
Будуть варіанти на вибір.
У цьому прикладі ми використаємо опцію «66 / 33», щоб імітувати стандартний вигляд правої бічної панелі.

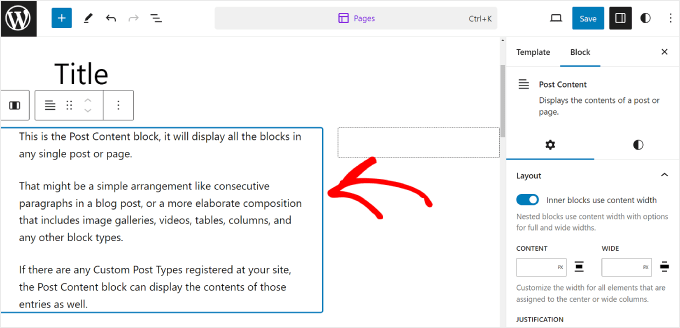
Після цього ви можете перетягнути блок «Вміст публікації» ліворуч від блоку «Стовпці».
Ваш шаблон Pages має виглядати приблизно так, як на зображенні нижче, із порожнім правим стовпцем.

Тепер клацніть правий стовпець і виберіть кнопку додавання блоку «+».
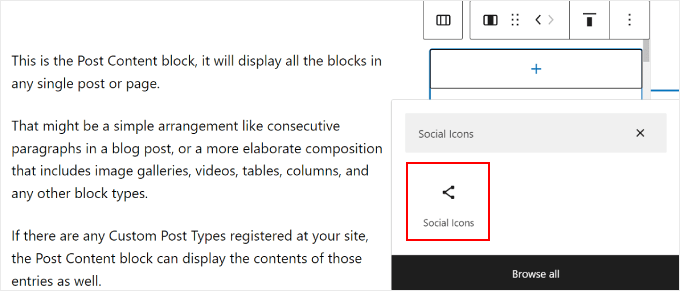
Потім знайдіть блок соціальних іконок.

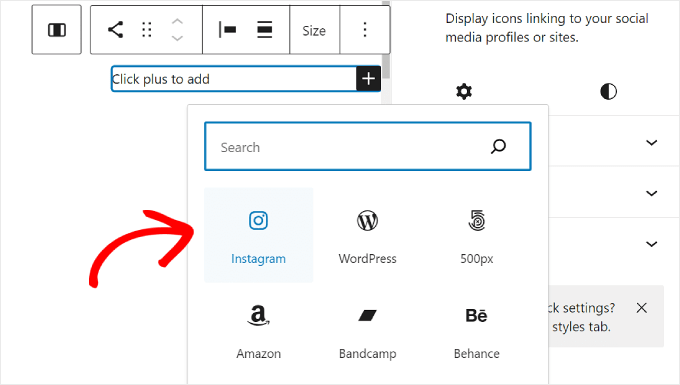
Тепер ви можете почати додавати свої платформи соціальних мереж до блоку. Просто знову натисніть кнопку «+» і одну за одною додайте кнопки соціальних мереж.
Скористайтеся функцією пошуку, щоб переглянути всі варіанти соціальних мереж.

Додавши всі кнопки, можна почати додавати посилання до своїх профілів у соціальних мережах.
Все, що вам потрібно зробити, це натиснути значок соціальної мережі та ввести URL-адресу свого профілю.

На цьому етапі ви можете налаштувати вигляд піктограм.
Якщо розмір кнопок недостатньо великий або малий, ви можете скористатися опцією «Розмір» на панелі інструментів блоку.

У налаштуваннях блокування ліворуч ви можете налаштувати вирівнювання значків, орієнтацію, налаштування посилань і мітки.
Ми рекомендуємо відкривати посилання в новій вкладці, щоб користувачам не потрібно було залишати ваш веб-сайт, щоб відвідати ваші профілі в соціальних мережах.

Якщо ви перейдете на вкладку «Стилі блоків», ви зможете змінити стилі та кольори значків відповідно до дизайну веб-сайту WordPress.
Залежно від ваших уподобань, ви можете зробити всі значки різних кольорів або одного, як показано нижче.

Прокрутивши ту саму вкладку вниз, ви знайдете параметри «Розміри», щоб налаштувати межі блоку та інтервал.
Ці параметри можуть бути корисними, якщо ви хочете налаштувати відстань між блоком значків соціальних мереж та іншими блоками на бічній панелі.

Також доцільно додати текст із закликом до дії поверх блоку соціальних іконок, щоб підкреслити розташування кнопок і привернути увагу відвідувачів веб-сайту.
Для цього додайте блок «Абзац» за допомогою кнопки «+». Переконайтеся, що він розташований над значками соціальних мереж.

Деякі приклади закликів до дії, які ви можете використовувати, це «Слідкуйте за нами, «Приєднуйтесь до X Readers» або «Отримайте останні оновлення».
Якщо ви ще цього не зробили, ви також можете додати більше елементів на бічну панель, як-от пропоновані публікації та останні коментарі.
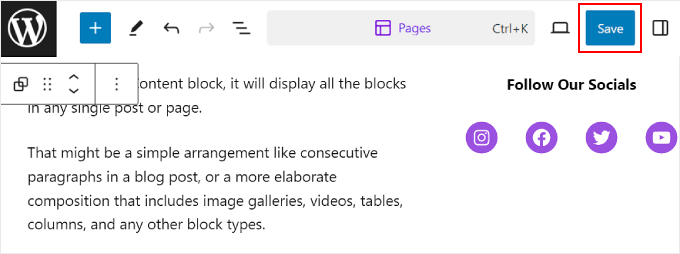
Тепер просто натисніть кнопку «Зберегти» у верхньому правому куті сторінки.

І це все!
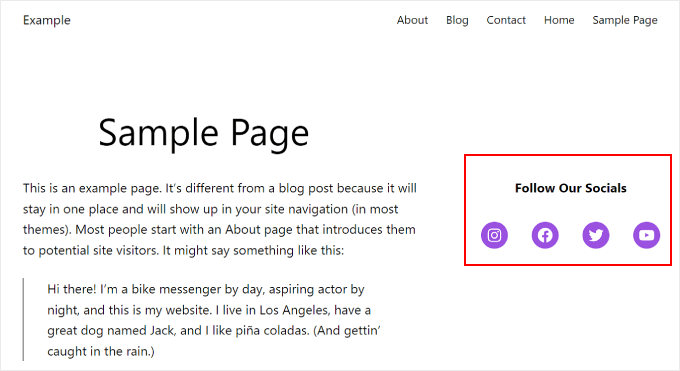
Коли ви перейдете на свій веб-сайт WordPress, ви побачите бічну панель із посиланнями на соціальні мережі.

Якщо ви хочете створити унікальні бічні панелі для різних сторінок або публікацій, усі з яких включають блок соціальних іконок, ми рекомендуємо створити шаблон WordPress або багаторазовий блок для бічної панелі.
Щоб дізнатися більше, ви можете переглянути наші посібники для початківців про те, як використовувати шаблони блоків WordPress і як додавати багаторазові блоки.
Спосіб 2: додавання значків соціальних мереж за допомогою віджетів WordPress (класичні теми)
Цей наступний метод призначений для людей, які використовують класичну тему WordPress із готовими до віджетів областями бічної панелі.
Щоб додати кнопки соціальних мереж на бічній панелі, просто перейдіть до Вигляд » Віджети на інформаційній панелі WordPress.
Потім перейдіть до області віджетів WordPress, куди ви хочете додати віджет соціальних іконок. У нашому прикладі ми виберемо «Бічну панель», але назва може відрізнятися залежно від теми, яку ви використовуєте.

Тепер натисніть кнопку додавання блоку «+» у верхньому лівому куті поруч із «Віджетами».
Тут ви можете знайти блок соціальних іконок.

Після цього вам потрібно натиснути цей віджет бічної панелі або перетягнути його в будь-яке місце в області редагування.
Загалом, найкраще додавати значки соціальних мереж у верхній частині області віджетів. Таким чином вони зможуть привернути увагу ваших відвідувачів одразу з моменту, коли вони потрапляють на сторінку.
Потім, подібно до попереднього методу, ви можете натиснути кнопку «+», щоб одну за одною додати нові кнопки соціальних мереж до віджета.
У прикладі нижче ми розмістили блок соціальних іконок під блоком пошуку. Ми також додаємо значок WhatsApp.

На цьому етапі ви можете почати додавати свої соціальні посилання.
Для WhatsApp ви можете ввести ‘wa.me/' і написати свій номер WhatsApp поруч. Немає необхідності використовувати символ +, але обов’язково додайте телефонний код своєї країни, як на цьому знімку екрана.

Ви також маєте доступ до параметрів блокування та стилів на правій панелі.
Щоб відкрити ці параметри, ви можете клацнути значок «Налаштування» у верхньому правому куті.

Крім того, ви можете додати блок абзацу поверх віджета соціальних мереж для тексту заклику до дії.
Ми рекомендуємо створити групу для блоків абзаців і соціальних іконок, щоб вони не виглядали розділеними на бічній панелі.
Для цього просто виберіть піктограми абзацу та соціальних мереж разом. Після цього натисніть значок «Трансформувати» на панелі інструментів блоку та виберіть «Групувати».

Завершивши, натисніть кнопку «Оновити», щоб зробити зміни офіційними на всіх бічних панелях.
Ось як має виглядати кінцевий результат:

Спосіб 3: додавання користувацьких значків соціальних мереж за допомогою SeedProd (спеціальні теми)
Якщо ви використовуєте SeedProd , ви матимете більше контролю над тим, як виглядають кнопки ваших соціальних мереж на бічній панелі. Наприклад, якщо ви використовуєте платформу соціальних мереж, для якої WordPress не має піктограми, ви можете створити для неї кнопку самостійно.
Крім того, ви можете налаштувати інтервал між значками спеціально для мобільних пристроїв.
Якщо ви вперше користуєтеся SeedProd і бажаєте ним користуватися, вам потрібно спочатку встановити та активувати плагін. Вам знадобиться версія Pro, щоб мати доступ до функції соціальних профілів.
Щоб дізнатися більше про те, як встановити плагін, перегляньте наш посібник із встановлення плагіна WordPress.
Потім ви можете слідувати цьому посібнику, щоб налаштувати свою тему за допомогою SeedProd.
Тепер, щоб додати піктограми соціальних мереж на бічну панель, вам потрібно буде перейти до SeedProd » Theme Builder . Потім наведіть курсор на шаблон «Бічна панель» і натисніть «Редагувати дизайн».

Тепер ви перебуваєте в конструкторі сторінок SeedProd. Блок соціальних профілів повинен був бути доданий до шаблону теми за замовчуванням.
Однак якщо ні, ви можете скористатися рядком пошуку на лівій панелі та ввести «Профілі в соціальних мережах». Після цього просто перетягніть блок у зручне для вас місце.

Не забудьте додати текстовий блок поверх кнопок і написати текст із закликом до дії.
Таким чином ви спрямовуєте увагу відвідувачів на кнопки соціальних мереж на бічній панелі.

Щоб налаштувати вигляд піктограм профілів у соціальних мережах, просто натисніть елемент «Профілі в соціальних мережах». Тут ви побачите різні вкладки для налаштування кнопок.
На вкладці «Вміст» ви можете додати більше значків і змінити стиль значка, розмір значка та вирівнювання.

Окрім стандартних опцій, таких як Instagram і Facebook, SeedProd також має кнопки для Slack, Telegram, Github тощо.
Щоб додати нову піктограму соціальної мережі, якої SeedProd не має за замовчуванням, потрібно натиснути кнопку «+ Додати нову публікацію».
Після цього в спадному меню виберіть «Власний».

Щоб відредагувати кнопку, клацніть значок шестірні поруч із кнопкою зі стрілкою.
Зробивши це, просто виберіть «Вибрати значок».

Тепер ви будете перенаправлені до бібліотеки значків, де є сотні значків брендів на вибір, люб’язно наданих значками Font Awesome.
У цьому прикладі ми будемо використовувати Airbnb.

Вибравши значок, ви можете налаштувати колір і додати посилання на сторінку в соціальних мережах.
Тут ми вирішили дотримуватися фірмового кольору Airbnb. Вставляючи посилання на обліковий запис соціальної мережі, обов’язково також додайте «https://».

Далі йде вкладка «Шаблони».
Якщо ви перейдете на цю вкладку, ви зможете налаштувати дизайн піктограми. Ви можете зробити його більш квадратним, круглим та/або однотонним, залежно від ваших уподобань.

Нарешті, вкладка «Додатково» пропонує більше способів налаштування кнопок соціальних мереж.
У розділі «Стилі» можна змінити стиль, колір, розмір піктограм, проміжок між ними та ефект тіні.

У розділі «Інтервали» ви можете редагувати поля та відступи блоку. Що чудово в SeedProd, це те, що він дозволяє вам робити поля та відступи різними для настільних і мобільних пристроїв.
Щоб редагувати поля та відступи, просто виберіть один із значків пристрою та вставте розміри полів і відступів таким чином:

Прокрутивши вниз, ви знайдете видимість пристрою та анімаційні ефекти.
У першому налаштуванні ви можете приховати блокування на комп’ютері чи мобільному пристрої. Це може знадобитися, якщо ви вирішили використовувати блок соціальних профілів в іншій частині свого веб-сайту та не хочете дублювати піктограми соціальних профілів.
За допомогою ефектів анімації ви можете вибрати стиль анімації для блоку, коли піктограми завантажуються на веб-сторінку. Цей ефект не потрібен, якщо ви не хочете надто відволікати відвідувача від основного вмісту.

Після того, як ви налаштували блок соціальних профілів на свій смак, просто натисніть кнопку «Зберегти» у верхньому правому куті.
Або натисніть кнопку «Попередній перегляд», щоб спочатку побачити, як виглядає бічна панель.

І це все! Ви успішно додали блок соціальних профілів за допомогою SeedProd.
Ось як може виглядати кінцевий результат:

Ми сподіваємося, що цей покроковий посібник допоміг вам дізнатися, як додати значки соціальних мереж на бічну панель WordPress. Ви також можете перевірити, як відображати різні бічні панелі для кожної публікації та сторінки в WordPress, і наш список обов’язкових плагінів WordPress для бізнес-сайтів.
Якщо вам сподобалася ця стаття, підпишіться на наш канал YouTube, щоб отримати відеоінструкції з WordPress. Ви також можете знайти нас у Twitter і Facebook.