Хочете отримати відгук про дизайн свого веб-сайту WordPress?
Відгуки про дизайн веб-сайту важливі для покращення взаємодії з відвідувачами. Але щоб отримати найцінніший відгук, вам потрібно буде запитувати так, щоб спонукати людей відповідати вдумливо.
У цьому посібнику ми покажемо вам, як отримати відгук про дизайн вашого веб-сайту WordPress за допомогою віджета опитування.
Чому ви повинні запитувати відгук про дизайн веб-сайту?
Хоча добре запитувати поради щодо дизайну та хитрощів у експертів, отримання відгуків щодо дизайну веб-сайту від користувачів є важливим. Це тому, що вони користуються вашим веб-сайтом день у день. І якщо ви власник онлайн-бізнесу, то вони, швидше за все, також є вашими клієнтами.
Завдяки відгукам про дизайн веб-сайту ви можете оптимізувати свій сайт WordPress відповідно до точних потреб відвідувачів, а не гадати, що може працювати найкраще. Їхні коментарі можуть допомогти визначити проблемні точки, покращити навігацію та покращити загальний досвід користувача.
Прислухаючись до своїх користувачів, ви можете створити веб-сайт WordPress, який резонуватиме з вашою аудиторією та заохочуватиме повторні відвідування та конверсії.
Є багато способів запитати відгук про дизайн веб-сайту. Деякі люди вирішують додати форму зворотнього зв’язку в кінці публікації в блозі, тоді як інші можуть попросити про це електронною поштою.
Виходячи з нашого дослідження, ми вважаємо, що найкращий спосіб запитати відгук про дизайн веб-сайту в WordPress – це використовувати віджет опитування, який з’являється в кутку вашої веб-сторінки. Таким чином, користувачі можуть залишати свої коментарі, не перериваючи роботу в Інтернеті.
Ця стаття допоможе вам створити опитування щодо дизайну веб-сайту за допомогою методу опитування віджетів. Ми розбили процес на прості кроки, і ви можете швидко перейти до будь-якого розділу за посиланнями нижче:
Крок 1: установіть і активуйте плагін UserFeedback
Першим кроком є встановлення плагіна UserFeedback. UserFeedback — це платформа для збору відгуків, розроблена для веб-сайтів WordPress.
Завдяки зручному конструктору форм ви можете легко налаштувати віджет опитування в найкоротші терміни. Функція інтелектуального націлювання також дозволяє легко запустити форму опитування, яка не буде нав’язливою відвідувачам веб-сайту.

Примітка. У цьому посібнику ми будемо використовувати UserFeedback Pro. Також можна створити опитування щодо дизайну веб-сайту, використовуючи безкоштовну спрощену версію, але ми вибрали Pro, оскільки вона пропонує потужніші функції для створення нашого опитування.
Вибравши версію UserFeedback, яку ви хочете використовувати, встановіть її на WordPress. Щоб дізнатися більше, перегляньте наш покроковий посібник із встановлення плагіна WordPress.
Потім, якщо ви використовуєте версію Pro, ви можете активувати свій ліцензійний ключ Pro.
Для цього перейдіть до UserFeedback » Налаштування на інформаційній панелі WordPress. Після цього скопіюйте та вставте свій ключ у поле «Ліцензійний ключ» і натисніть «Перевірити».

Далі просто натисніть кнопку «Зберегти налаштування» внизу.
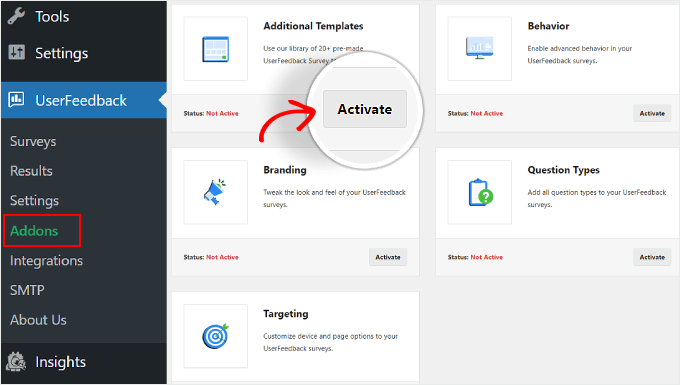
Примітка для користувачів Pro: перш ніж переходити до наступного кроку, вам слід активувати деякі додатки, щоб полегшити створення форми зворотного зв’язку. Для цього просто перейдіть до UserFeedback » Addons .
На цій сторінці ви знайдете 5 додатків: Додаткові шаблони, Поведінка, Бренд, Типи запитань і Націлювання. Ми рекомендуємо встановити та активувати їх усі, оскільки всі вони будуть важливі для процесу пізніше. Просто натисніть кнопку «Активувати» для кожного доповнення.

Крок 2: Створіть опитування для нового веб-сайту
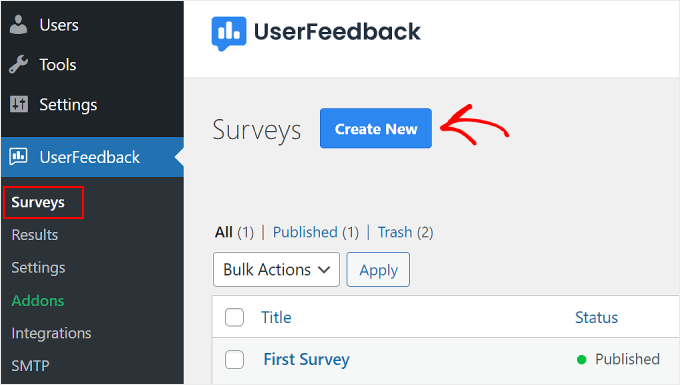
На цьому етапі ви готові створити форму зворотного зв’язку щодо веб-дизайну, тож перейдіть до UserFeedback » Опитування .
Тут просто натисніть кнопку «Створити» вгорі.

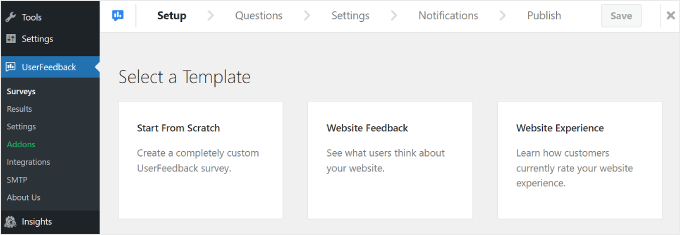
Вас буде спрямовано на сторінку налаштування «Виберіть шаблон».
Якщо ви використовуєте спрощену версію, ви можете використовувати шаблон «Відгук про веб-сайт» або «Взаємодія з веб-сайтом». Обидва вони включають готові до використання запитання, пов’язані з веб-дизайном і відгуками про веб-розробку.

Проте ви завжди можете вибрати «Почати з нуля», щоб створити спеціальну форму зворотного зв’язку.
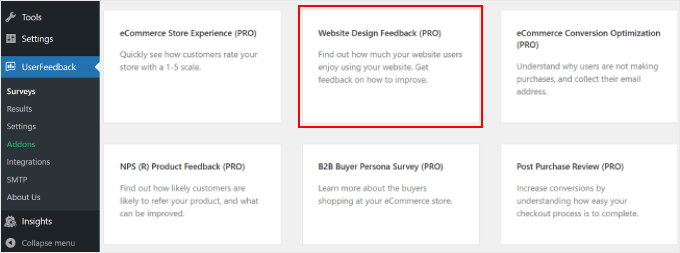
Для користувачів Pro ми рекомендуємо використовувати «Відгук про дизайн веб-сайту (PRO)», який можна знайти, прокрутивши сторінку вниз. Ми будемо використовувати цей шаблон у нашому підручнику.

Крок 3: Додайте запитання до форми відгуку про дизайн веб-сайту
Третій крок – вставити запитання у форму зворотного зв’язку щодо дизайну веб-сайту.
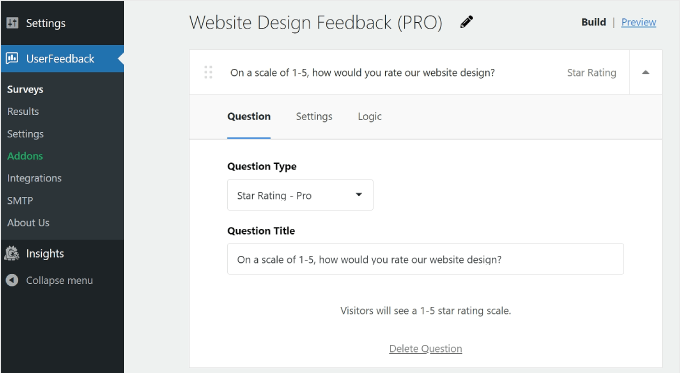
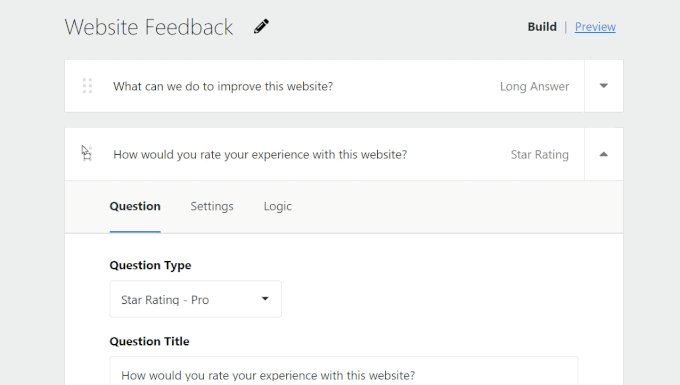
Якщо ви використовуєте шаблон «Відгук про дизайн веб-сайту (PRO)», ви побачите, що для вас уже додано кілька запитань. Ви можете використовувати або видаляти їх, залежно від ваших цілей.

Давайте розглянемо деякі основні налаштування для конструктора форм плагіна зворотного зв’язку.
Додавання, видалення та перевпорядкування питань
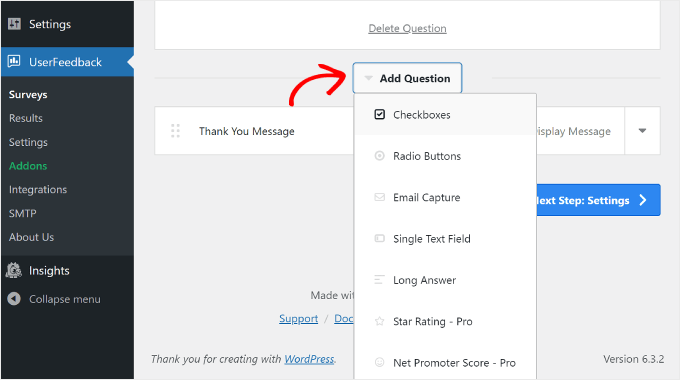
Щоб додати більше запитань, натисніть кнопку «Додати запитання» внизу та виберіть тип запитання.

Є 7 типів питань:
- Прапорці
- Перемикачі
- Захоплення електронної пошти
- Єдине текстове поле
- Довга відповідь
- Рейтинг зірок (доступно для користувачів Pro)
- Оцінка чистого промоутера (доступно для користувачів Pro)
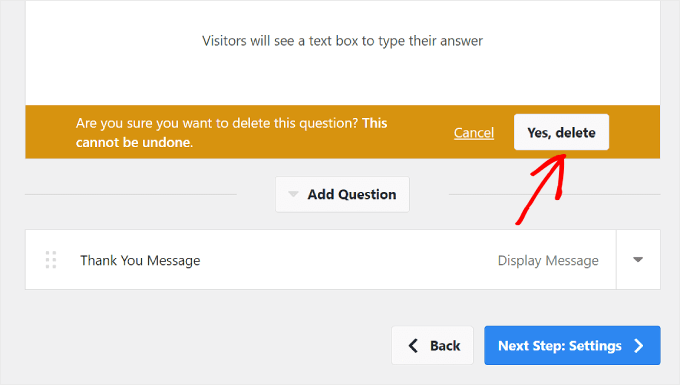
Щоб видалити запитання, ви можете натиснути кнопку «Видалити запитання» внизу вікна запитання, як на знімку екрана вище.
Потім натисніть “Так, видалити”.

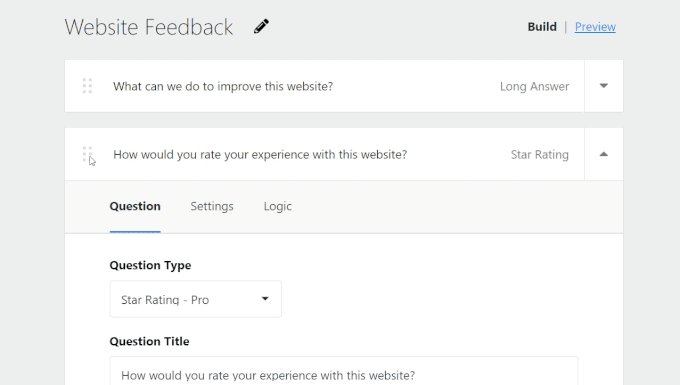
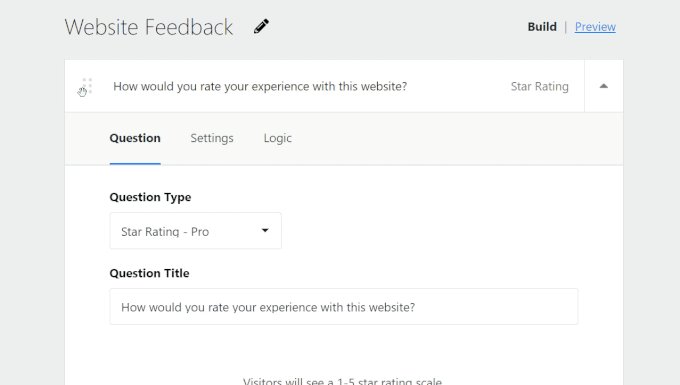
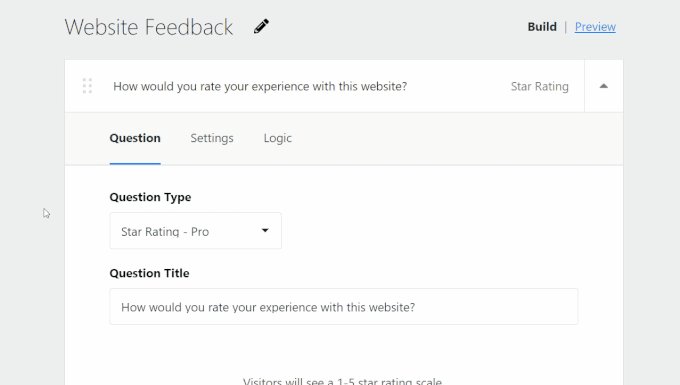
Щоб змінити порядок списку запитань, ви можете натиснути кнопку з шістьма крапками ліворуч від поля запитання.
Потім перетягніть запитання, як показано нижче:

Ми рекомендуємо зробити опитування коротким, приблизно з 5 запитань, але не більше 7. Користувачі з більшою ймовірністю заповнять короткі опитування, оскільки вони не забирають багато часу.
Налаштування параметрів і логіки запитання
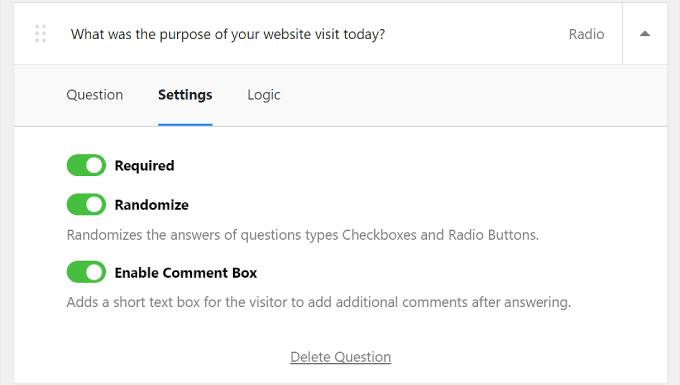
Якщо ви користуєтеся UserFeedback Pro, ви можете перейти на вкладку «Налаштування» у вікні запитань і переглянути додаткові параметри налаштування запитань опитування.
Кожен тип запитання має власні параметри, тому обов’язково вивчіть параметри для кожного. Наприклад, якщо ви використовуєте прапорці або перемикачі, ви можете побачити налаштування, щоб зробити запитання обов’язковим, рандомізувати відповіді та активувати текстове поле для додаткових коментарів.

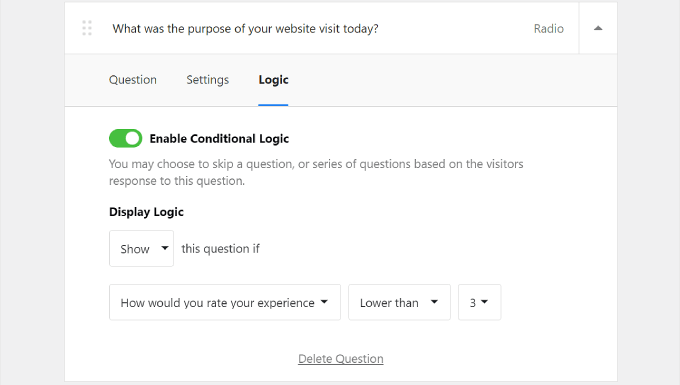
Поруч із «Налаштуваннями» є вкладка «Логіка». Тут ви можете включити умовну логіку для запитання. Це означає, що ви можете показувати чи приховувати запитання, якщо користувач відповів певним чином на попереднє запитання.
У наведеному нижче прикладі відвідувачам, які оцінили роботу веб-сайту нижче 3, буде показано запитання: «З якою метою ви сьогодні відвідали веб-сайт?»

Налаштування повідомлення подяки
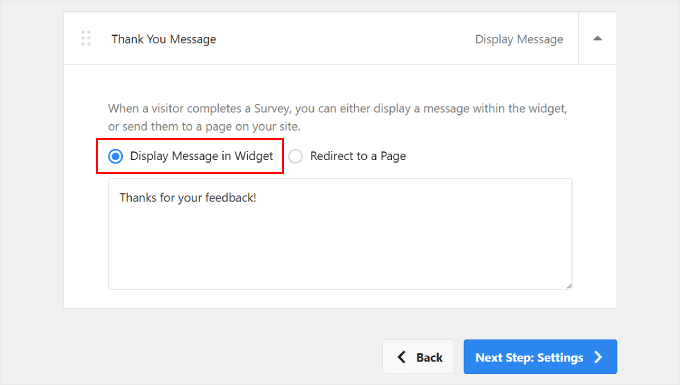
В кінці опитування відвідувачі побачать повідомлення з подякою. Для користувачів Pro ви можете редагувати вміст цього повідомлення відповідно до своїх уподобань.
Ви можете налаштувати вміст цього повідомлення так, щоб формулювання відповідало ідентичності вашого бренду. Для цього просто виберіть «Показати повідомлення у віджеті» та змініть текст у полі.

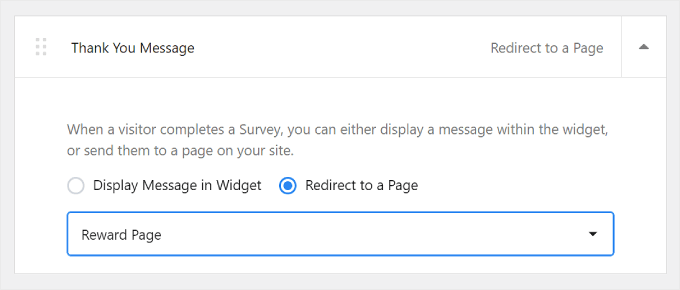
Крім того, ви можете вибрати опцію «Переспрямувати на сторінку». Ми рекомендуємо зробити це, якщо ви хочете винагородити відвідувачів за заповнення опитування.
Ви можете надіслати їх на спеціальну сторінку подяки, де вони зможуть отримати доступ до ексклюзивних знижок або взяти участь у розіграші.
Переспрямування користувачів на спеціальну сторінку не лише виражає вашу подяку, але й покращує загальний досвід користувача. Це може змусити відвідувачів відчути, що їх цінують за їхній час і внесок.

Попередній перегляд віджета опитування
Якщо ви хочете переглянути, як виглядає віджет опитування, натисніть кнопку «Попередній перегляд» у верхній частині поряд із «Створення».

Користувачі версії Pro також можуть налаштувати дизайн спливаючого вікна опитування відповідно до веб-дизайну. Це важливо для забезпечення узгодженого взаємодії з користувачем на вашому веб-сайті.
Ви можете налаштувати:
- Колірна гамма від світлого до темного або навпаки
- Колір фону віджета
- Колір тексту
- Колір кнопки
Якщо ви хочете дізнатися більше про зміну кольорів у WordPress, прочитайте наш посібник про те, як налаштувати кольори на вашому веб-сайті WordPress.

Для кнопки ми рекомендуємо вибрати колір, який добре контрастує з фоном. Таким чином, кнопка може виділятися та бути легко помітною відвідувачам, заохочуючи їх натискати та залишати відгуки.
Ви можете скористатися інструментом перевірки контрастності WebAIM, щоб побачити, наскільки добре колір контрастує з іншим.
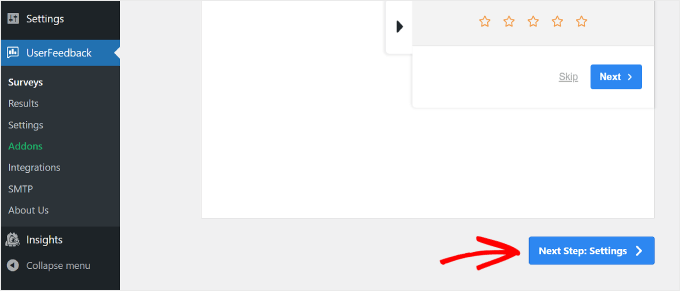
Коли все виглядає добре, просто натисніть кнопку «Наступний крок: налаштування» внизу.

Крок 4: Вирішіть, коли та де показувати опитування
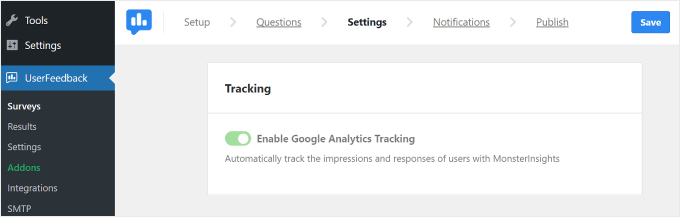
Після створення запитань опитування вас буде перенаправлено до кроку Налаштування. Якщо ви є користувачем Pro, ви можете налаштувати параметри відстеження, націлювання та поведінки свого опитування.
Відстеження

За допомогою цього параметра ви можете ввімкнути відстеження Google Analytics за допомогою плагіна MonsterInsights. Якщо ви новачок у відстеженні продуктивності свого сайту WordPress за допомогою Google Analytics, то MonsterInsights — найпростіший інструмент для використання.
Щоб дізнатися більше про налаштування Google Analytics, прочитайте наш посібник для початківців щодо встановлення Google Analytics у WordPress.
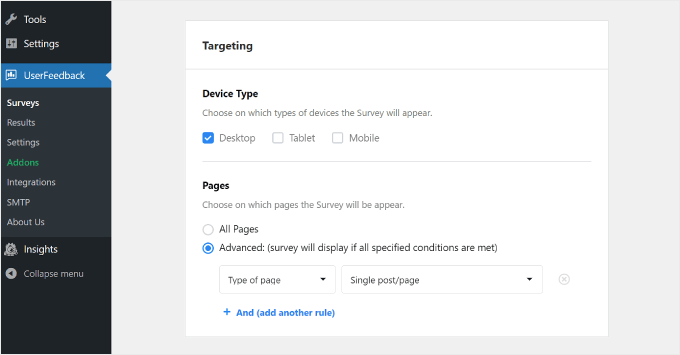
Націлювання

Цей параметр дає змогу вибрати, де відображатиметься віджет опитування на різних пристроях і веб-сторінках.
Для «Типу пристрою» найкраще вибрати настільний комп’ютер, планшет і мобільний пристрій. Люди використовують різні пристрої для перегляду веб-сторінок, тому збір відгуків від усіх типів гарантує, що ви отримаєте статистику для покращення дизайну для всіх користувачів.
Ознайомтеся з нашим посібником про те, як створити веб-сайт WordPress для мобільних пристроїв, щоб отримати поради та підказки, як зробити ваш веб-сайт гарним для смартфонів.
Що стосується «Сторінок», ви можете вибрати, чи відображати віджет опитування на всіх сторінках чи лише на певних сторінках.
Ми рекомендуємо відображати віджет на ключових сторінках, таких як домашня сторінка, сторінки продуктів/послуг і сторінка контактів. Це місця, де відвідувачі часто формують думку про ваш сайт.
Отримання відгуків із цих сторінок може дати цінну інформацію про взаємодію з користувачами та допомогти вам у значних покращеннях.
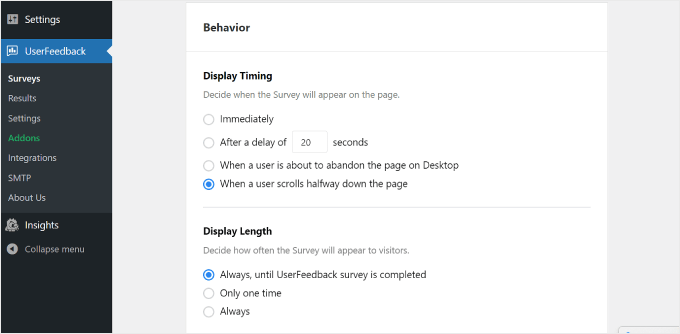
Поведінка
За допомогою цього параметра ви можете вирішити, коли опитування з’являтиметься на вашому веб-сайті та як довго.

У «Часах відображення» ви можете вибрати відображення опитування:
- Негайно
- Після кількох секунд затримки
- Коли користувач збирається залишити сторінку на робочому столі
- Коли користувач прокручує сторінку до половини
Оскільки ми просимо надіслати відгук щодо дизайну веб-сайту, ми рекомендуємо показувати опитування після того, як відвідувач деякий час досліджував ваш сайт і склав перше враження.
Для цього можна вибрати «Після затримки в _ секунд» або «Коли користувач прокручує сторінку наполовину».
Вибір «Коли користувач збирається покинути сторінку на робочому столі» також є хорошою ідеєю. UserFeedback може визначити, коли користувач збирається вийти або перейти на іншу вкладку.
Оскільки опитування з’являється, коли користувачі вже залишають сайт, вони можуть бути більш чесними та готовими поділитися своїми думками про ваш веб-сайт.
У розділі «Довжина відображення» ви можете вибрати частоту показу опитування. Ви можете вибрати:
- «Завжди, доки опитування UserFeedback не буде завершено»
- “Тільки один раз”
- «Завжди» (навіть якщо опитування було завершено)
Ви не хочете перевантажувати та дратувати своїх відвідувачів, надто часто показуючи опитування. Ось чому ми рекомендуємо вибрати перший або другий варіант, щоб не дратувати користувачів.
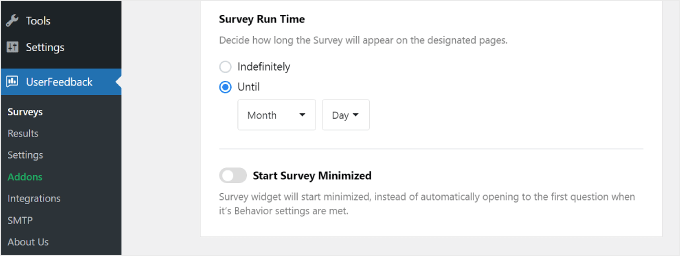
Наступний розділ — «Час виконання опитування». Тут ви можете вказати, як довго запускати віджет опитування. Це може бути «Безстроково» або до певного періоду.

Найкраще проводити опитування протягом обмеженого часу, наприклад тижня або місяця. Таким чином, відвідувачі не надто часто бачать це опитування відгуків, і ви не отримуєте нових відгуків, навіть якщо у вас уже є достатньо інформації.
Тим не менш, ви можете розглянути можливість проведення опитувань під час певних сезонів або подій, коли ви очікуєте більший обсяг трафіку. Це робиться для того, щоб ви отримували відгуки від різноманітних відвідувачів, що дозволяло вам побачити різні точки зору та досвід.
Унизу сторінки налаштувань є перемикач для опції «Почати опитування в мінімізованому вигляді». Увімкнення цього параметра робить віджет опитування менш нав’язливим, хоча він також може бути менш помітним.
Якщо ввімкнено, спливаюче вікно опитування не відображатиме автоматично перше запитання. Замість цього він відображатиметься як згорнута кнопка, яку користувачі зможуть натиснути, щоб відкрити та взяти участь у зручний для них час.
Після того, як ви налаштували всі параметри, натисніть кнопку «Наступний крок: сповіщення» внизу.

Крок 5. Налаштуйте сповіщення електронною поштою
Наступним кроком буде налаштування сповіщень електронною поштою. Ви вирішуєте, чи хочете ви ввімкнути це налаштування. Якщо ви очікуєте, що надійде багато відгуків, ваша скринька електронної пошти може бути переповнена.
Також доцільно отримувати сповіщення електронною поштою про відповіді на відгуки, які є терміновими або вимагають негайної уваги. Наприклад, якщо користувач оцінює роботу вашого веб-сайту на 1 із 5 зірок, можливо, ви захочете вивчити проблему та вирішити її якнайшвидше.
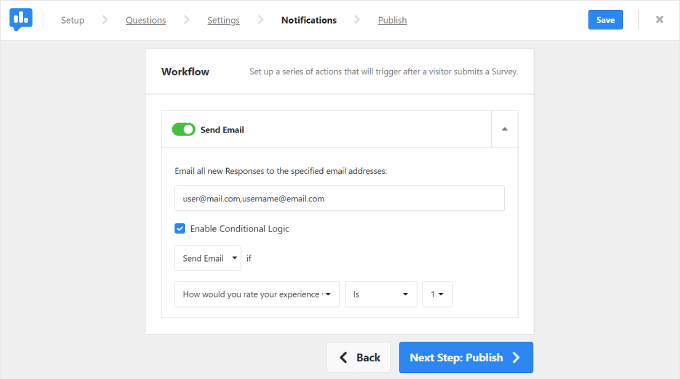
У такому випадку ви можете ввімкнути кнопку «Надіслати електронний лист» у розділі «Робочий процес».

Потім заповніть свою адресу електронної пошти в полі «Надсилати всі нові відповіді на вказані адреси електронної пошти».
Ви також можете вставити кілька електронних листів у це поле, що може стати в нагоді, якщо ви працюєте з багатьма різними членами команди. Просто не забудьте розділити адреси комою без пробілу після неї.
Далі потрібно встановити прапорець «Увімкнути умовну логіку». У розділі «Надіслати електронний лист, якщо» ви можете вказати критерії, коли мають надсилатися сповіщення електронною поштою.
У цьому прикладі вище ми попросили UserFeedback надіслати сповіщення електронною поштою, якщо користувач оцінив роботу веб-сайту нижче ніж 3 із 5 зірок.
Після завершення просто натисніть кнопку «Наступний крок: опублікувати».
Крок 6: Збережіть опитування як чернетку або опублікуйте його
Останній крок – зберегти опитування як чернетку або опублікувати його.
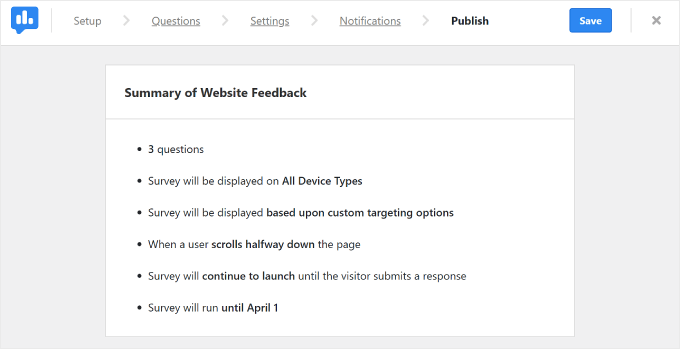
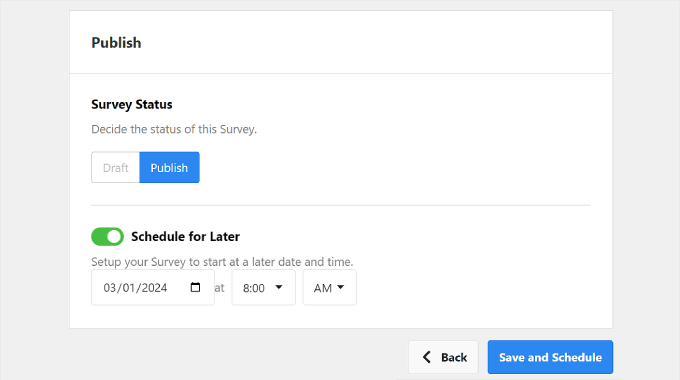
У верхній частині сторінки ви знайдете короткий виклад опитування відгуків на веб-сайті та параметрів, які ви налаштували.

Прокрутивши вниз, ви знайдете розділ «Опублікувати». Тут ви можете встановити «Статус опитування» як Чернетка або Опублікувати, залежно від ваших уподобань. Якщо ви хочете продовжити роботу над опитуванням пізніше, виберіть «Чернетка».
Якщо ви хочете, щоб опитування було запущено на вашому веб-сайті, виберіть «Опублікувати». Користувачі Pro також можуть увімкнути налаштування «Розклад на потім» і вибрати дату, коли має бути запущено опитування.

Нарешті натисніть «Зберегти та опублікувати» або «Зберегти та запланувати». Щиро вітаю! Ви успішно створили опитування щодо дизайну веб-сайту.
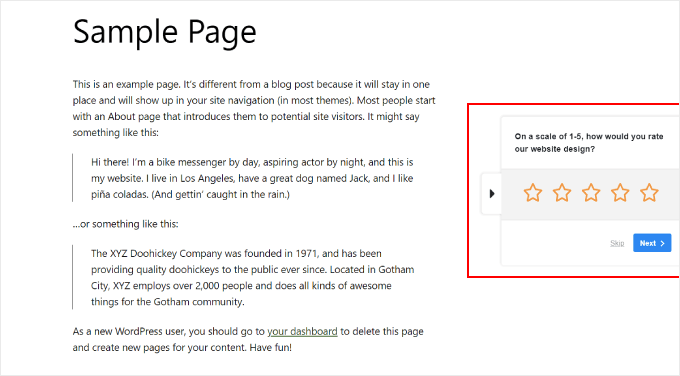
Відвідайте свій веб-сайт, щоб побачити, як виглядає віджет.

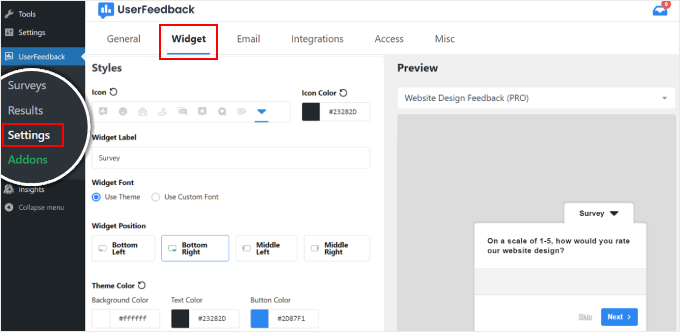
Якщо ви є професійним користувачем і хочете налаштувати зовнішній вигляд віджета, ви можете перейти до UserFeedback » Налаштування на інформаційній панелі WordPress. Потім натисніть вкладку «Віджет».
Тут ви можете змінити елементи дизайну віджета, як-от значок, шрифт, розташування та колір теми.

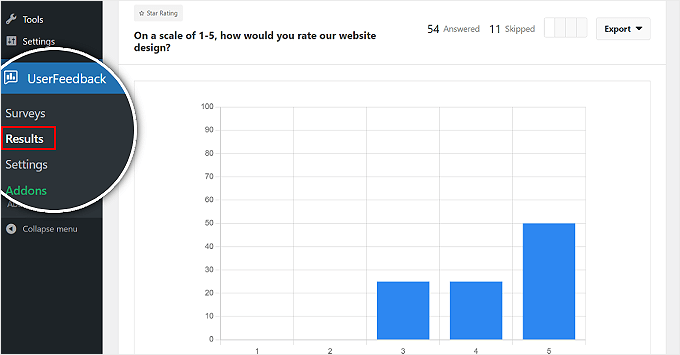
Щоб переглянути свої відгуки, перейдіть до UserFeedback » Результати .
У звіті відображається така інформація, як загальна кількість відповідей і показів, щоб допомогти вам зрозуміти, скільки людей заповнило форму.

Поради щодо формування запитань у формі зворотного зв’язку щодо дизайну веб-сайту
На цьому етапі ви знаєте, як використовувати UserFeedback як інструмент зворотного зв’язку щодо дизайну веб-сайту. А тепер давайте обговоримо, які чинники слід враховувати, створюючи запитання для відгуку.
- Використовуйте суміш типів запитань. Ви можете включити запитання з кількома варіантами відповіді для легкого аналізу, наприклад, «Як би ви оцінили дизайн нашого веб-сайту за шкалою від 1 до 5?»
- Додайте запитання відкритого тексту, щоб отримати детальніший відгук. Наприклад, «Чи є щось конкретне, що вам було важко під час навігації на нашому веб-сайті?» Що стосується відкритих запитань, спробуйте заглибитися в больові точки читачів, щоб ви могли визначити проблемні області, які потребують покращення.
- Запитайте, чи відвідували користувачі веб-сайти конкурентів останнім часом. Розуміння того, що подобається або не подобається користувачам у сайтах конкурентів, може дати цінну інформацію для вашого власного дизайну. Прикладом може бути таке запитання: «Чи відвідували ви подібні веб-сайти за останній місяць? Якщо так, то яким функціям на цих веб-сайтах ви віддали перевагу порівняно з нашими?»
- Запитуйте позитивні відгуки та відгуки користувачів. Наприклад, «Яка функція або аспект нашого веб-сайту була для вас найбільш корисною?» Це запитання може підкреслити успішні аспекти вашого веб-дизайну, які ви повинні підтримувати.
Нарешті, не забудьте запитати адресу електронної пошти користувача. Це зроблено для того, щоб ви могли зв’язатися з ними, якщо у вас виникнуть додаткові запитання.
Сподіваємося, ця стаття допомогла вам дізнатися, як отримати відгук про дизайн веб-сайту в WordPress. Ви також можете переглянути наш посібник про те, як додати форму зворотного зв’язку клієнта в WordPress і як вибрати найкраще програмне забезпечення для веб-дизайну.
Якщо вам сподобалася ця стаття, підпишіться на наш канал YouTube, щоб отримати відеоінструкції з WordPress. Ви також можете знайти нас у Twitter і Facebook.