Бажаєте додати фільтр таксономій до свого пошуку WordPress?
Дозволити користувачам здійснювати пошук за категоріями, тегами, спеціальними полями та типами публікацій, що забезпечує чудову взаємодію з користувачем. Однак пошук WordPress за замовчуванням не дуже хороший або достатньо просунутий, щоб запропонувати цю функцію.
У цій статті ми покажемо вам, як додати фільтр таксономій на базі Ajax у пошук WordPress.
Пошук на основі Ajax є швидшим і забезпечує кращу взаємодію з користувачем, ніж функція пошуку за замовчуванням WordPress.
Наприклад, веб-сайт автосалону може мати спеціальну таксономію для різних типів транспортних засобів, цінових діапазонів, моделей тощо. Фільтри Ajax можуть допомогти користувачам знайти саме те, що їм потрібно.
Ви можете додати подібні пошукові фільтри в WordPress і покращити роботу сайту. Це також допомагає адміністраторам веб-сайтів упорядковувати їхній вміст, щоб користувачі могли його легко знайти.
Однак стандартний пошук WordPress не такий потужний і не пропонує фільтрувати вміст на основі категорій, тегів, типів публікацій, деталей продукту тощо. Якщо ви використовуєте власну таксономію на своєму сайті, пошук за умовчанням працює ще гірше.
Ось де вам знадобиться плагін WordPress, щоб допомогти вам. Давайте подивимося, як додати фільтр таксономій Ajax до пошуку WordPress.
У цій статті ми розглянемо 2 методи. Перший спосіб допоможе вам показати фільтри на передній частині вашого веб-сайту WordPress. Другий метод допоможе вам покращити пошук WordPress за умовчанням і включити таксономії під час пошуку публікацій і сторінок на вашому сайті.
Просто клацніть посилання нижче, щоб перейти до потрібного розділу:
Спосіб 1. Додайте таксономії Ajax до пошуку WordPress за допомогою SearchWP
Ви можете додати таксономії Ajax до пошуку WordPress за допомогою SearchWP. Це найкращий пошуковий плагін для WordPress, який дозволяє користувачам легко знаходити те, що вони шукають на вашому веб-сайті.
Це виходить за рамки використання лише вмісту ваших публікацій у блозі та на сторінках для пошуку. SearchWP використовує спеціальні поля, таксономії, атрибути продуктів WooCommerce, текстові файли, спеціальні таблиці тощо.
Зауважте, що SearchWP не показуватиме фільтри таксономій на інтерфейсі вашого веб-сайту. Однак він включить їх у процес пошуку та покращить пошук WordPress за умовчанням.
Спочатку вам потрібно буде відвідати веб-сайт SearchWP і зареєструвати обліковий запис. Після цього ви можете завантажити та встановити плагін на своєму сайті. Якщо вам потрібна допомога, перегляньте наш посібник про те, як встановити плагін WordPress.
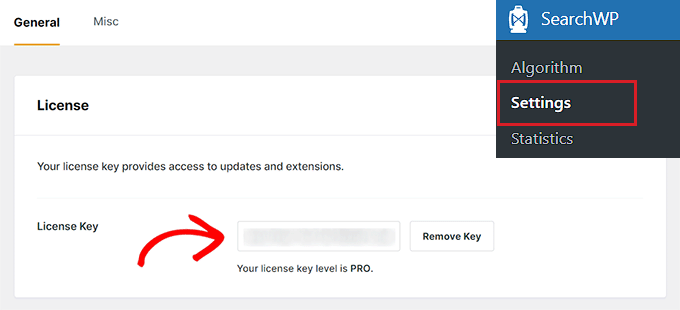
Після активації вам потрібно буде перейти до SearchWP » Налаштування з панелі адміністратора WordPress. Звідси просто введіть ліцензійний ключ, який ви легко знайдете в області свого облікового запису.

Після цього ви можете перейти на сторінку SearchWP »Algorithm з інформаційної панелі WordPress.
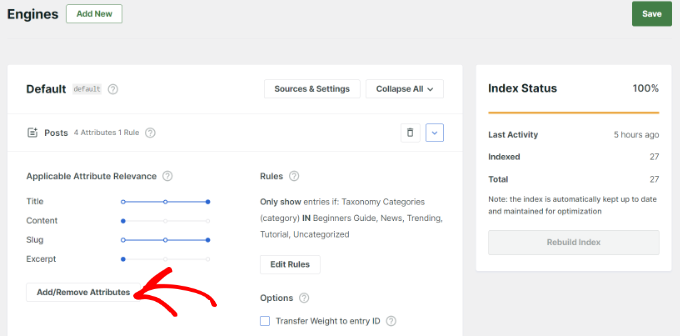
Тут ви можете змінити релевантність пошуку для свого веб-сайту. Наприклад, ви можете збільшити ваги для назви, вмісту, фрагмента та уривка, щоб допомогти користувачам знайти те, що вони шукають.
Щоб додати таксономії до релевантності пошуку, ви можете натиснути кнопку «Додати/видалити атрибути».

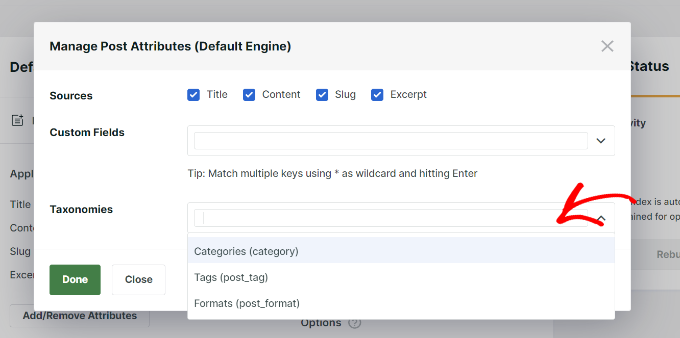
Далі відкриється нове спливаюче вікно.
Ви можете натиснути спадне меню «Таксономії» та вибрати, чи хочете ви включити категорії, теги, формати чи все це в пошук WordPress.

Вибравши таксономії, не забудьте натиснути кнопку «Готово».
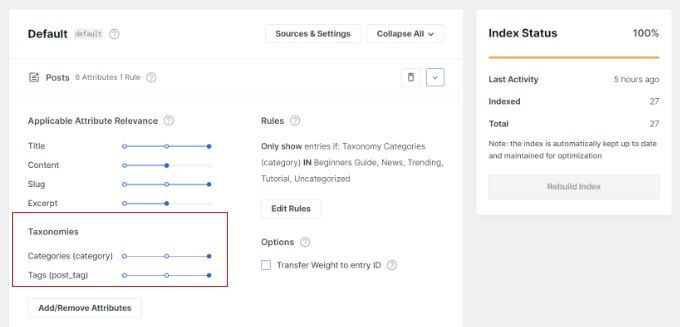
Тепер ви повинні побачити таксономії для алгоритму пошуку дописів у блозі WordPress. Ви можете використовувати повзунок, щоб підвищити їх релевантність у пошуках WordPress.

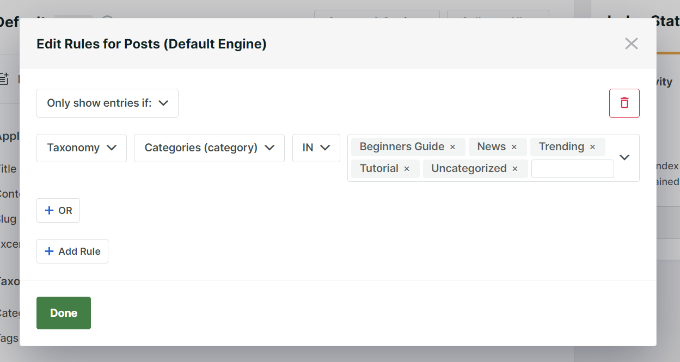
Ви також можете натиснути кнопку “Редагувати правило”, щоб визначити, який вміст може, а який ні – відображатися в результатах пошуку.
Наприклад, SearchWP включатиме всі категорії на вашому веб-сайті. Ви можете видалити категорії, вміст яких не потрібно відображати, або додати кілька умов, щоб налаштувати результати пошуку.

Після завершення не забудьте натиснути кнопку «Готово».
Тепер ви можете редагувати алгоритм пошуку для своїх сторінок, медіафайлів, продуктів WooCommerce тощо, щоб вони відображалися в SearchWP.
Тепер, коли відвідувач шукає сторінки та публікації на вашому веб-сайті, SearchWP включатиме таксономії під час процесу пошуку.
Спосіб 2: додайте фільтр Ajax Taxonomies за допомогою плагіна пошуку та фільтрування
Ви можете використовувати безкоштовний плагін WordPress, як-от Search & Filter, щоб додати фільтр таксономій Ajax на свій веб-сайт. Він дуже простий у використанні та дозволяє вашим користувачам здійснювати пошук за категорією, тегом, спеціальною таксономією, типом публікації тощо.
Спочатку вам потрібно буде встановити та активувати плагін Search & Filter WordPress. Щоб дізнатися більше, перегляньте наш посібник із встановлення плагіна WordPress.
Після активації ви можете додати короткий код, щоб показувати фільтр таксономій Ajax будь-де на вашому веб-сайті.
Наприклад, ви можете ввести наступний шорткод, щоб показати спадний фільтр категорії та типу публікації:
[searchandfilter fields="search,category,post_tag"]
З іншого боку, якщо ви хочете показати заголовки для категорій і тегів, ви можете додати такий короткий код:
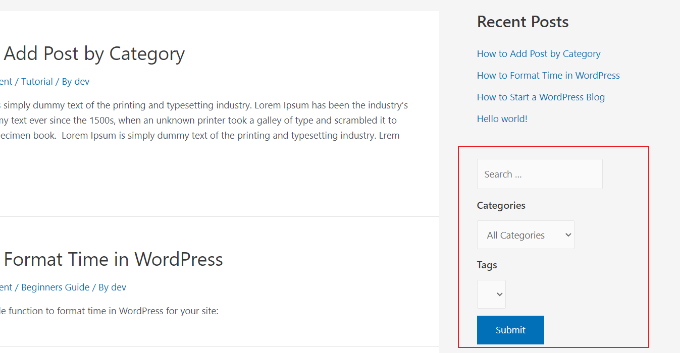
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
Ось як виглядає фільтр пошуку таксономій Ajax на нашому демонстраційному сайті.

На знімку екрана ви можете побачити фільтр на бічній панелі, де користувачі можуть скористатися спадним меню та вибрати категорію або тег.
Плагін також дозволяє показувати фільтри як перемикачі та прапорці.
Ви можете додати такий короткий код будь-де на своєму сайті, щоб відобразити фільтри таксономії як прапорці:
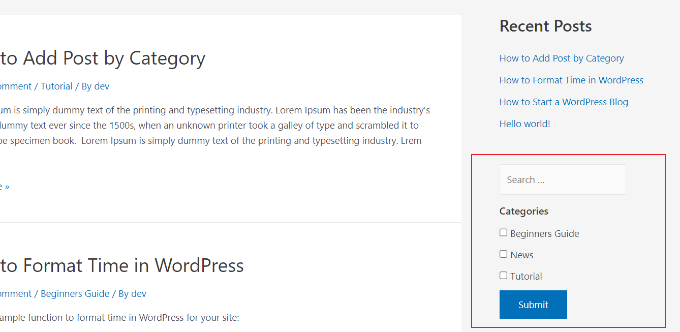
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

На знімку екрана вище ви можете побачити фільтр таксономій у вигляді прапорців. Користувачі можуть просто вибрати категорії, з яких вони хочуть переглядати публікації та сторінки.
Ми сподіваємося, що ця стаття допомогла вам додати фільтр таксономії на базі Ajax у пошук WordPress на вашому сайті. Ви також можете переглянути наш посібник про те, як покращити пошук WordPress і найкраще програмне забезпечення для чату для малого бізнесу.
Якщо вам сподобалася ця стаття, підпишіться на наш канал YouTube , щоб отримати відеоінструкції з WordPress. Ви також можете знайти нас у Twitter і Facebook.