Хочете дізнатися, як відображати метадані публікацій у своїх публікаціях блогу WordPress?
Метадані містять важливу інформацію про ваші публікації, наприклад дату публікації, ім’я автора та теги. Іноді відвідувачам може знадобитися ця інформація.
У цій статті ми покажемо вам, як легко відображати метадані публікації в публікаціях WordPress.
Навіщо відображати метадані публікації блогу на своєму веб-сайті WordPress?
Метадані публікації блогу – це інформація про публікацію, яка не є частиною фактичного вмісту. Він містить такі дані, як дата публікації, ім’я автора, якщо ви ведете багатоавторський блог WordPress, категорії та теги, спеціальні таксономії тощо.
Ці метадані можуть відображатися в багатьох різних місцях, залежно від вашої теми WordPress.

Де б вони не з’являлися, метадані можуть допомогти відвідувачам дізнатися більше про ваш вміст. Це також може допомогти їм знайти інші цікаві публікації. Наприклад, вони можуть шукати більше блогів, написаних тим самим автором.
Таким чином, метадані публікації можуть покращити взаємодію з користувачем і можуть навіть збільшити кількість переглядів сторінок. Просто будьте обережні з відображенням занадто великої кількості метаданих публікації, оскільки це може зробити ваш сайт безладним і заплутаним.
З огляду на це, давайте подивимося, як ви можете відображати метадані публікації в темах WordPress. Просто скористайтеся короткими посиланнями нижче, щоб перейти безпосередньо до методу, який ви хочете використовувати:
Спосіб 1: використання настроювача тем WordPress (простий)
Деякі теми дозволяють налаштовувати метадані публікації без написання коду.
Щоб перевірити, чи це стосується вашої теми, просто перейдіть до Вигляд » Налаштувати , який відкриває настроювач теми WordPress.

Тепер ви можете шукати будь-які параметри, які дозволяють налаштувати сторінки вашого блогу. Зазвичай вони мають позначки «блог», «налаштування блогу», «дописи» тощо.
Наприклад, якщо ви використовуєте тему WordPress Astra, ви можете просто вибрати «Блог» у меню ліворуч.

Після цього натисніть «Блог / Архів».
Просто перейдіть до розділу «Мета», щоб побачити всі різні дані, які можна додати або видалити.

Щоб додати метадані на свій сайт, просто натисніть на його піктограму «показати», яка виглядає як око.
Щоб видалити частину метаданих, клацніть піктограму ще раз.

Ви також можете змінити порядок, у якому WordPress показує ці метадані відвідувачам за допомогою перетягування.
Коли ви вносите зміни в налаштування теми, попередній перегляд оновлюватиметься автоматично, тож ви можете спробувати різні параметри, щоб побачити, що найкраще виглядає для вашого веб-сайту WordPress.
Коли ви задоволені тим, як виглядають метадані публікації, не забудьте натиснути «Опублікувати», щоб опублікувати зміни.

Навіть якщо ви не бачите жодних налаштувань метаданих публікації в настроювачі WordPress, можливо, є спосіб додати цю інформацію без написання коду.
Зважаючи на це, ми рекомендуємо переглянути документацію до теми. Ви також можете звернутися по допомогу до розробника теми.
Щоб отримати багато корисних порад, перегляньте наш посібник про те, як правильно попросити підтримку WordPress і отримати її.
Спосіб 2. Використання повнофункціонального редактора (лише блокові теми)
Якщо ви використовуєте тему на основі блоків, як-от Hestia Pro, ви можете відображати метадані публікації будь-де на своєму веб-сайті за допомогою блоку Post Meta.
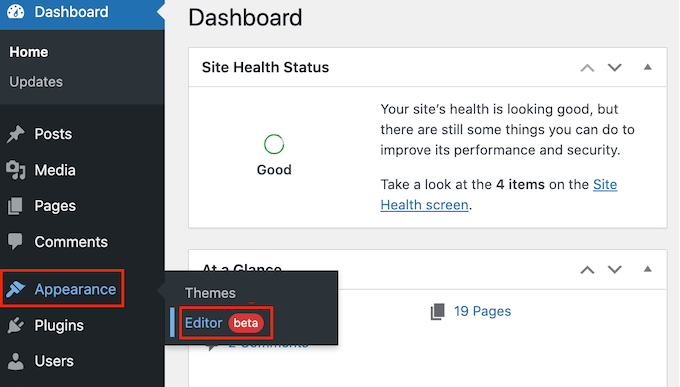
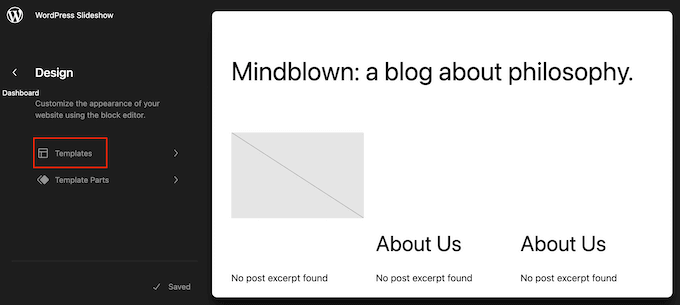
Щоб почати, просто перейдіть до «Теми » Редактор на інформаційній панелі WordPress.

За замовчуванням повний редактор сайту відображатиме домашній шаблон вашої теми.
Щоб додати метадані до своїх публікацій у блозі WordPress, натисніть «Шаблони» в меню ліворуч.

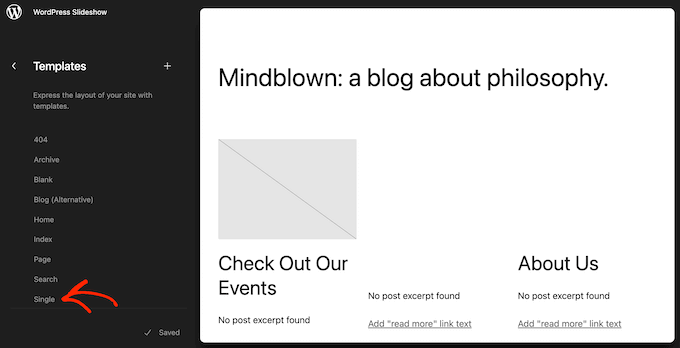
Тепер редактор покаже список усіх шаблонів, які складають вашу тему WordPress.
Просто клацніть шаблон Single, який керує макетом ваших публікацій у блозі.

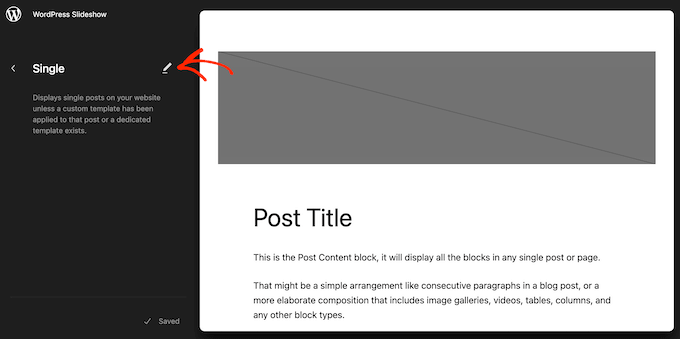
WordPress тепер покаже попередній перегляд шаблону Single page.
Щоб редагувати цей шаблон, клацніть маленький значок олівця.

Зробивши це, натисніть синій значок «+» у верхньому лівому куті.
У рядку пошуку, що з’явиться, введіть «Опублікувати мета».

Коли з’явиться правий блок, перетягніть його на макет свого блогу.
За замовчуванням у цьому блоці відображатимуться категорії, автор і теги публікації.

Ви можете відредагувати ці метадані. Наприклад, ви можете видалити теги або змінити статичний текст, який WordPress показує перед метаданими.
На наступному зображенні показано, як стандартний мета-блок публікації виглядатиме у вашому блозі WordPress.

Щоб змінити цей блок, просто натисніть, щоб вибрати його в повному редакторі сайту. Потім ви можете клацнути будь-який блок у блоці Post Meta та внести зміни.
Просто зверніть увагу на те, чи редагуєте ви статичний текст, який WordPress показує перед метаданими, чи динамічний текст, який WordPress замінить реальними значеннями.
Наприклад, на наступному зображенні ми додали статичний текст до розділу «Автор публікації».

Однак ми не змінили динамічний текст «Автор публікації».
На наступному зображенні ви можете побачити, як це виглядатиме у вашому блозі WordPress.

Ви також можете додати більше метаданих до блоку Post Meta.
Наприклад, у повному редакторі сайту є такі блоки, як «Дата публікації» та «Біографія автора публікації», які можна легко додати до мета-блоку публікації за допомогою перетягування.
Просто натисніть синю кнопку «+» і знайдіть блок, який ви хочете використати. Потім ви можете перетягнути його на блок Post Meta.

Якщо ви додаєте більше блоків до мета-блоку Post, можливо, вам доведеться змінити його макет.
Для цього просто клацніть на блокі «Опублікувати мета», а потім виберіть вкладку «Блокувати».

Тепер ви можете використовувати ці налаштування, щоб упорядкувати вміст у гарному макеті. Наприклад, ви можете змінити кількість стовпців або додати поля та відступи.
Коли ви задоволені тим, як виглядає єдиний шаблон, натисніть кнопку «Зберегти».

Тепер, якщо ви відвідаєте свій веб-сайт, ви побачите дію метаданих публікації.
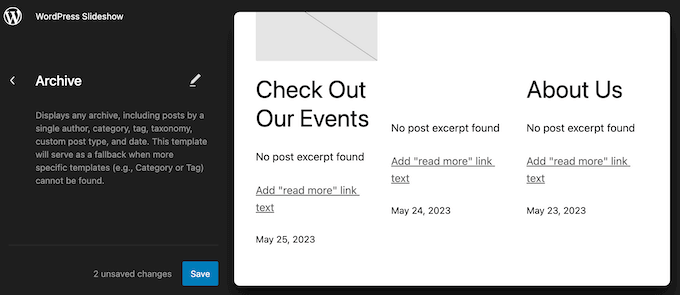
Після цього ви можете додати метадані допису в інші частини вашого веб-сайту, наприклад на сторінку спеціального архіву.
Для цього просто відкрийте повний редактор сайту, дотримуючись описаного вище процесу.
Потім ви можете вибрати «Шаблони» в меню ліворуч і вибрати шаблон, який потрібно редагувати.

Після цього ви можете додати метадані публікації, дотримуючись описаного вище процесу.
Спосіб 3: Створення власної теми WordPress (повністю настроювана)
Іншим варіантом є створення спеціальної теми WordPress. Це більш просунутий метод, але він дає вам повний контроль над тим, де на вашому веб-сайті відображаються метадані публікації.
У минулому вам потрібно було слідувати складним посібникам WordPress і писати код, щоб створити спеціальну тему WordPress. Однак тепер можна створювати власні теми без написання жодного рядка коду за допомогою SeedProd.
SeedProd — це найкращий конструктор сторінок WordPress, що використовує функцію перетягування, а також поставляється з конструктором тем. Це дозволяє створювати власні теми за допомогою простого редактора перетягування.

Щоб отримати покрокові інструкції, перегляньте наш посібник зі створення власної теми WordPress (без коду).
Після цього ви можете додати метадані публікації до будь-якої частини свого веб-сайту WordPress. Просто знайдіть блок «Інформація про публікацію» в лівому меню SeedProd.

Тепер перетягніть блок на макет сторінки.
Після цього натисніть, щоб вибрати блок «Інформація про публікацію». За замовчуванням цей блок показує автора, дату, час і метадані коментарів.

Однак ви також можете показати змінену дату, змінені терміни та метадані термінів.
Щоб додати більше інформації до блоку, просто натисніть «Додати елемент».

Це додає новий елемент заповнювача.
Тепер натисніть на елемент, щоб переглянути всі його налаштування.

Тепер відкрийте спадне меню «Тип» і виберіть тип метаданих, які ви хочете відобразити.
Залежно від вибраного параметра ви отримаєте доступ до деяких додаткових налаштувань. Наприклад, якщо ви вибрали «Змінений час», ви можете вибрати формат часу.

Ви також можете змінити піктограму, яку SeedProd використовує для елемента метаданих. Просто відкрийте спадне меню «Піктограма», а потім виберіть «Власний».
Потім ви можете продовжити та натиснути «Вибрати значок».

Це відкриває бібліотеку значків із сотнями значків на вибір. Ви можете скористатися панеллю пошуку, щоб знайти певний значок або переглянути весь список.
Коли ви знайдете зображення, яке хочете використати, просто наведіть на нього курсор, а потім натисніть кнопку «Плюс», щоб додати його на свою сторінку.

Натомість видалити елемент метаданих?
Потім просто наведіть на нього курсор миші та клацніть значок кошика, коли він з’явиться.

Нарешті, ви можете змінити порядок елементів метаданих за допомогою перетягування.
Коли ви задоволені тим, як налаштовано вікно інформації про публікацію, ви можете змінити його вигляд, вибравши вкладку «Додатково».

Тут ви можете змінити інтервал, додати рамку та навіть додати анімаційні ефекти CSS.
Коли ви задоволені тим, як виглядає сторінка, просто натисніть кнопку «Зберегти», а потім виберіть «Опублікувати», щоб опублікувати її.

Спосіб 4: редагування файлів теми (розширений)
Ви також можете додати метадані за допомогою коду. Цей метод більш просунутий, але він дозволяє вам точно контролювати, які метадані WordPress показує відвідувачам і де ця інформація з’являється на вашому сайті.
Якщо ви раніше не додавали код на свій сайт, перегляньте наш покроковий посібник із копіювання та вставлення коду в WordPress.
Ви можете змінювати окремі файли теми безпосередньо, але це ускладнює оновлення теми WordPress без втрати налаштувань. З цієї причини ми рекомендуємо замінити файли теми, створивши дочірню тему.
Якщо ви створюєте спеціальну тему, ви можете додати або змінити код у своїх існуючих файлах теми.
Існує багато способів відображення метаданих публікацій у темі WordPress. Деякі теми матимуть простий код, розташований під заголовком публікації, як ви можете бачити в наступному прикладі:
By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?>
Наведений вище код просто відображає ім’я автора, дату публікації та категорії.
Інші теми можуть використовувати власні теги шаблонів, функції та класи для відображення метаданих. Потім файли теми, які відповідають за відображення публікацій, можуть використовувати ці функції.
Зазвичай ви знайдете код метаданих публікації в шаблонах index.php, single.php, archive.php, і окремих шаблонах вмісту, таких якsingle-layout.php.
Якщо ви не впевнені, де шукати, перегляньте наш посібник для початківців щодо ієрархії шаблонів WordPress.
Тепер ми розглянули це, давайте подивимося на кілька прикладів того, як відображати різні метадані публікацій у вашому блозі WordPress.
Як відобразити або приховати дату публікації в WordPress
Щоб відобразити дату публікації публікації, вам потрібно додати наступний код PHP до вашої теми:
<p>This article was published on: <?php the_time('m/j/y g:i A') ?></p>
Цей код просто показує час і дату публікації публікації.

Зверніть особливу увагу на символи всередині the_timeфункції. Вони називаються символами форматування, і вони повідомляють PHP, як форматувати дату й час.
Якщо ви хочете приховати метадані дати в будь-який момент, просто знайдіть код the_timeабо the_dateфункції у ваших файлах теми та видаліть ці рядки.
Як відобразити дату останнього оновлення для публікацій WordPress
Оновлюючи старі статті, ви можете підтримувати свій веб-сайт свіжим і цікавим і покращувати свій WordPress SEO.
Якщо ви регулярно оновлюєте старий вміст, можливо, ви захочете показати дату останнього оновлення публікації. Це може зробити ваш вміст більш актуальним і цікавим для відвідувачів, яких можуть не цікавити публікації, опубліковані багато років тому.
На щастя, за допомогою WPCode дуже легко відобразити дату останнього оновлення для публікацій WordPress. Це найкращий плагін фрагментів коду, який дозволяє редагувати файли теми без написання коду.
Щоб отримати докладні інструкції, перегляньте наш повний посібник про те, як відображати дату останнього оновлення ваших публікацій у WordPress.
Щоб відобразити ім’я автора, вам потрібно додати такий код до ваших файлів теми:
<p>This article was written by <?php the_author(); ?></p>
Цей код використовує the_authorтег, який показує лише ім’я автора:

Іноді відвідувачі можуть захотіти прочитати більше публікацій свого улюбленого автора. Маючи це на увазі, ви можете зробити посилання на сторінку автора, замінивши the_authorтег на the_author_posts_link, як показано в коді нижче:
<p>View all articles by <?php the_author_posts_link(); ?></p>
Якщо ви хочете приховати ім’я автора в будь-який момент, просто знайдіть теги the_authorабо the_author_posts_linkу своїх файлах теми та видаліть їх.
Як показати або приховати категорії в публікаціях WordPress
Категорії можуть допомогти читачам знайти відповідний вміст, що покращить взаємодію з користувачами та довше утримає їх на вашому веб-сайті.
Ви можете показати метадані категорій за допомогою такого коду:
<p>This post was filed under: <?php the_category(', ') ?></p>
На наступному зображенні ви можете побачити, як категорії виглядатимуть для ваших читачів:

Як бачите, код показує всі категорії дописів, розділених комою. Ви можете замінити кому будь-яким символом, який хочете використовувати, відредагувавши наведений вище фрагмент коду.
Якщо ви хочете видалити метадані категорії зі своїх публікацій WordPress, просто знайдіть рядок із the_categoryтегом у своїх файлах теми та видаліть його.
Подібно до категорій, теги можуть допомогти відвідувачам знайти більше вмісту, який їм цікаво прочитати.
Щоб показати метадані публікації тегів, просто додайте наступний код до ваших файлів теми:
<p>Tags: <?php the_tags(); ?></p>
Цей код відображатиме всі теги публікації, розділені комою.

Ви можете замінити кому будь-яким символом. Наприклад, тут ми показуємо теги, розділені косою рискою.
<?php the_tags( 'Tags: '/ ', ', '<br />' ); ?>
Як бачите, the_tagsфункція приймає три різні значення, відомі як параметри.
the_tags($before, $separator, $after)
Ви можете використовувати параметри до та після, щоб додати будь-який текст або код, який ви хочете відобразити поруч із тегами. Це дає змогу додавати класи CSS, а потім використовувати їх для зміни вигляду тегів на вашому веб-сайті.
Давайте розглянемо приклад:
<?php the_tags('<div class="wpb-tags">Tags: ', ' ', '</div>');
Якщо ви хочете приховати теги від читачів у будь-який момент, знайдіть рядок із кодом the_tags() у своїх файлах теми та видаліть його.
Якщо вам зручно додавати спеціальний код на свій веб-сайт WordPress, ви можете показувати набагато більше метаданих своїм відвідувачам.
Наприклад, ви можете використовувати власні поля, щоб додати власні метадані до публікацій WordPress. Іншим варіантом є створення настроюваних метаполей для відображення настроюваних полів.
Ми сподіваємося, що ця стаття допомогла вам дізнатися, як відображати метадані публікації блогу у ваших темах WordPress. Ви також можете переглянути наш посібник про те, як створити цільову сторінку за допомогою WordPress, або ознайомитися з підбіркою наших експертів щодо найкращих плагінів цільової сторінки.
Якщо вам сподобалася ця стаття, підпишіться на наш канал YouTube, щоб отримати відеоінструкції з WordPress. Ви також можете знайти нас у Twitter і Facebook.